Предприниматель может собрать простой сайт для своего бизнеса самостоятельно, без помощи дизайнеров и копирайтеров. Иван Морозов, интернет-предприниматель и дизайнер конструктора сайтов Т-Банк Бизнеса поделился советами, как продумать структуру сайта и что написать на главной странице, чтобы повысить продажи.
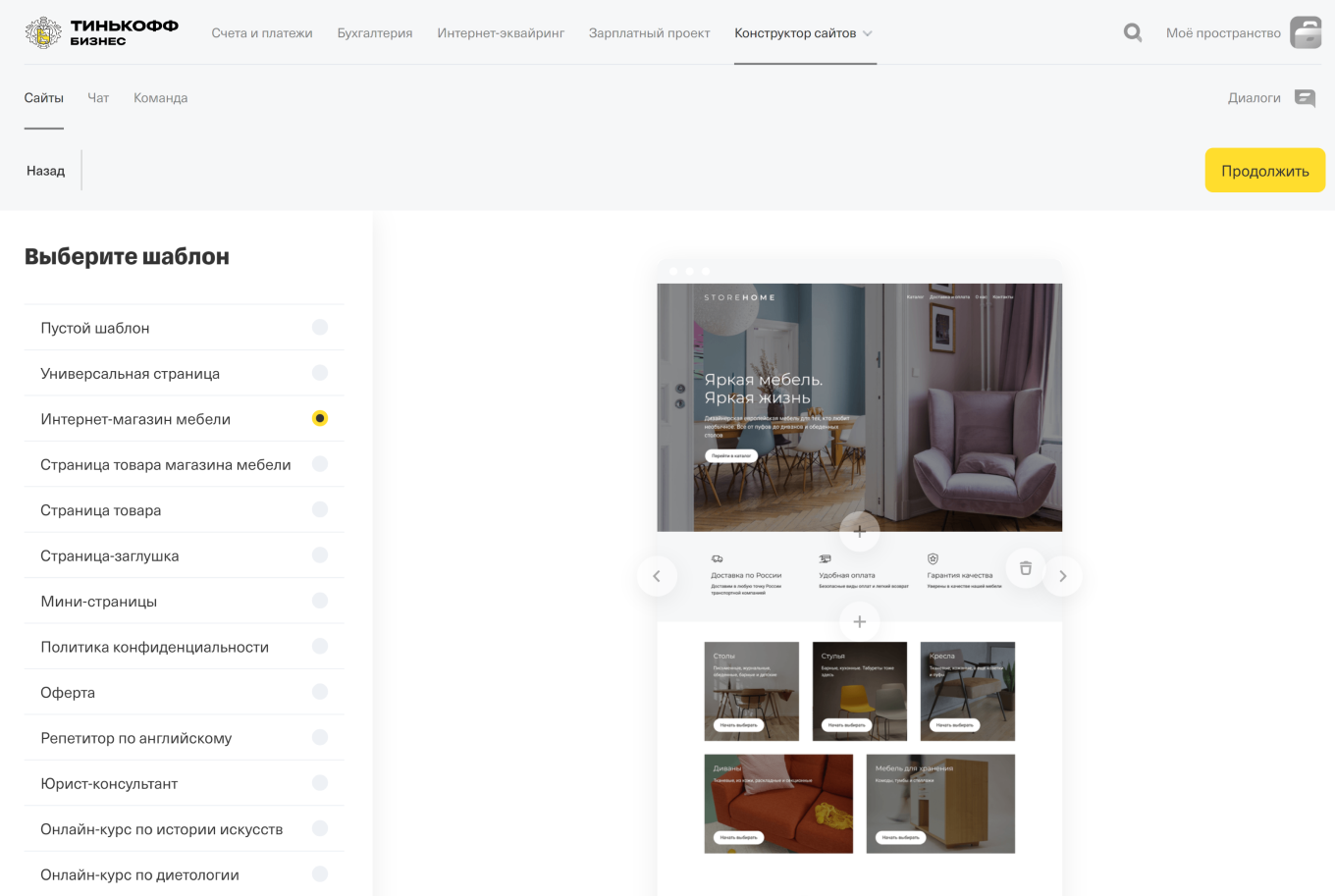
В качестве примера рассмотрим сайт ремонтной мастерской Василия Мартынова, который сделан в конструкторе Т-Банк.
Эта статья — подробный конспект вебинара «Как сделать сайт, который поможет повысить продажи». Если вам больше нравится смотреть, чем читать, — запись вебинара доступна на нашем канале на Ютубе.
Лучше, когда товары и услуги не просто рассказывают о себе, а предлагают пользу или помогают уменьшить вред. На сайте старайтесь максимально говорить о пользе с точки зрения клиента, как бы его глазами. Клиентам будет проще: они быстрее найдут ответы на вопросы и оставят заявку.
Выберите конструктор сайтов
Конструктор — это программа, в которой вы собираете сайт из готовых блоков, как лего. Все основные элементы сайта уже готовы, поэтому вам не обязательно уметь программировать или работать с дизайном. Самые популярные конструкторы — Tilda, Readymag, WordPress.
Вы можете создавать сайты в конструкторе Т-Банк
Конструктор сайтов Т-Банк — это бесплатная платформа для создания сайтов.

Преимущества конструктора сайтов от Т-Банк. Конструктор разработан специально для бизнеса, чтобы предприниматель смог сделать сайт без обращения к веб-программистам и дизайнерам. Вот какие плюсы есть у конструктора Т-Банк:
- создать сайт просто — это делается в три шага: нужно указать название и адрес, выбрать шаблон, настроить каталог товаров или услуг;
- не нужно платить за домен — сайт сразу будет опубликован в интернете, позже можно будет подключить свой домен;
- к сайту сразу можно подключить форму оплаты: банковской картой, через СБП по QR-коду или в рассрочку;
- можно настроить уведомления об оплате: в Телеграме, почте и личном кабинете;
- есть встроенный чат — можно оперативно отвечать покупателям с компьютера или смартфона;
- интегрируется с amoCRM — можно автоматизировать продажи и собирать отчеты в одном окне вашей CRM-системы.
Для кого предназначен конструктор Т-Банк. Встроенные шаблоны конструктора сайтов помогут быстро создать сайт для любого вида бизнеса. Вот какие шаблоны есть:
- интернет-магазин с отдельными шаблонами страниц товара;
- страница онлайн-курсов и репетиторов;
- салон красоты;
- ресторан;
- транспортная компания;
- детский центр;
- бизнес по оптовой торговле;
- строительная компания или отдельный ЖК;
- туристическое агентство;
- типография;
- бизнес по ремонту техники.
Если предпринимателю нужна уникальная страница, лучше выбрать универсальный шаблон и настроить под себя.
Чтобы сайт работал корректно, из шаблонов конструктора можно взять специальную страницу: обмен и возврат, доставка и оплата, оферта, политика конфиденциальности.
Советы из книг: как продвигать продукт и растить продажи
Разместите меню сайта
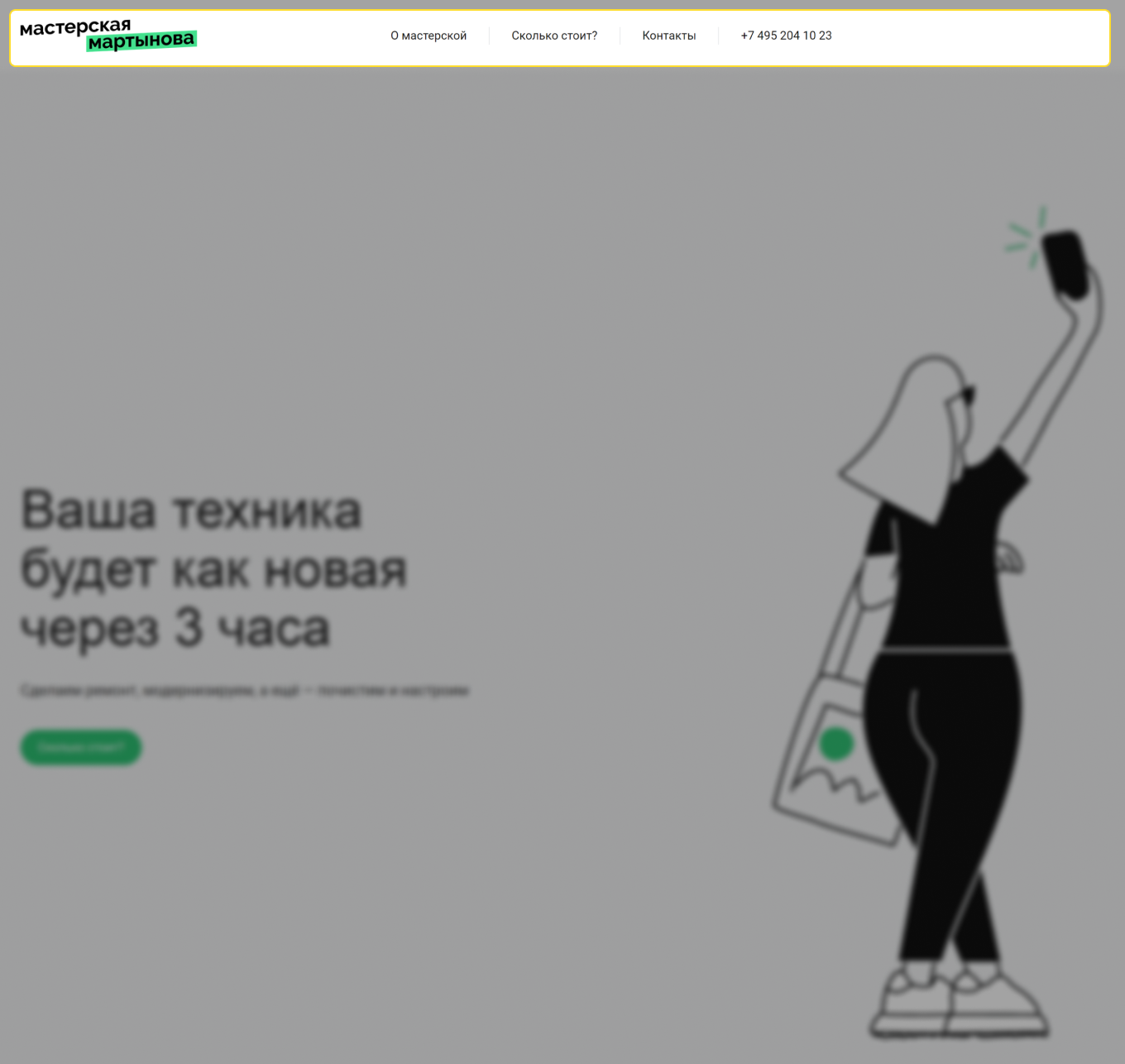
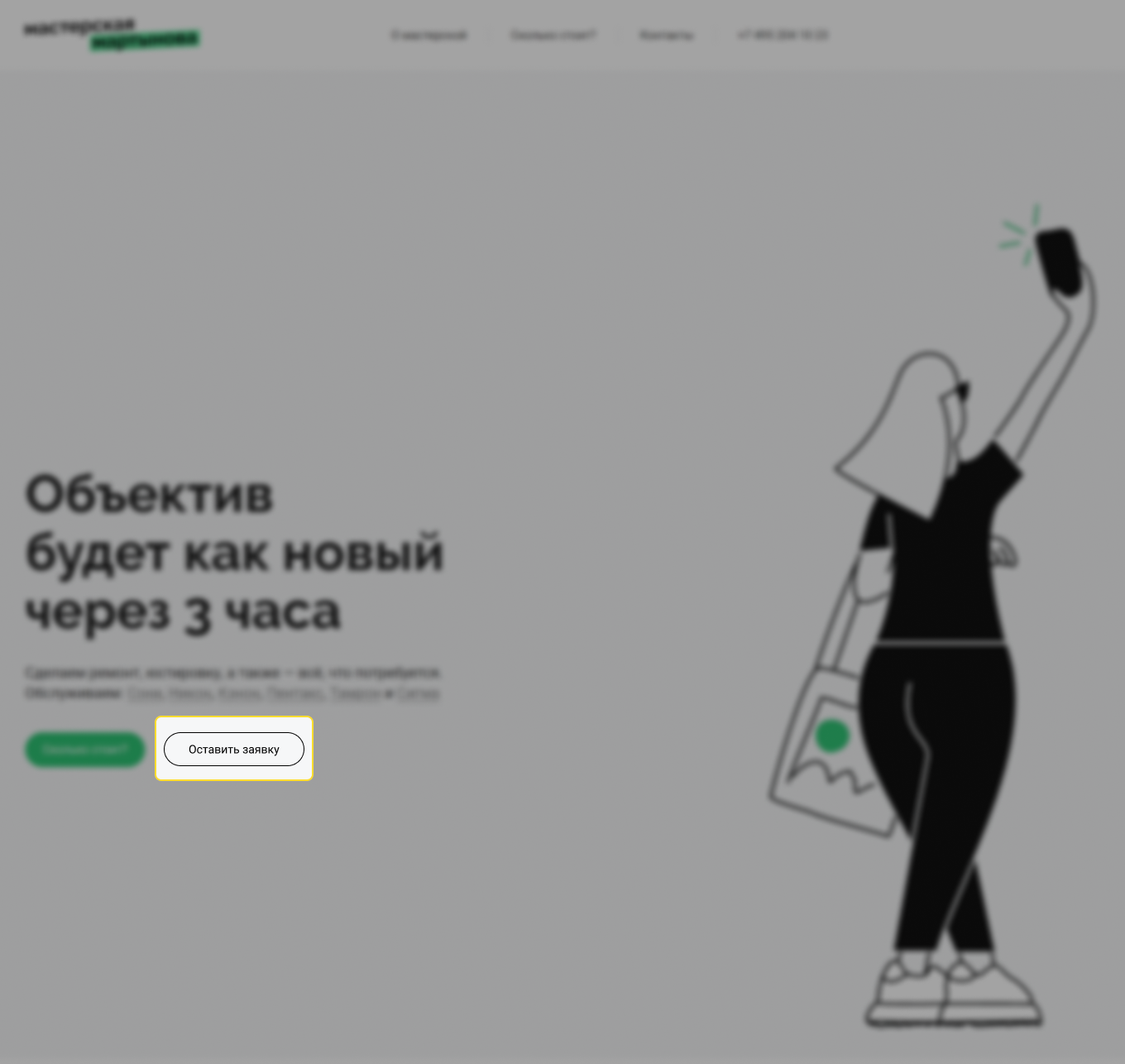
Когда клиент попадает на сайт, он видит первый экран сайта. Этот экран состоит из двух частей: меню и обложки сайта. Про обложку расскажем чуть позже, пока рассмотрим меню.
Классическое меню сайта состоит из логотипа, нескольких ссылок и кнопки.

Добавьте в меню логотип. Логотип помогает клиенту запомнить вашу компанию и отличить один сайт от другого. Чем проще логотип, тем проще его запомнить.
Рекомендуем размещать логотип слева — так привычнее большинству пользователей. Если клиент быстро переключается между разными сайтами, ему будет проще заметить ваш сайт.
Следите за размером логотипа в меню. Чтобы он хорошо смотрелся, не растягивайте его слишком сильно, иначе меню сайта увеличится по высоте и начнет отвлекать клиента.

Добавьте в логотип ссылку на главную страницу сайта. Это важно, если у вас на сайте больше двух страниц: клиент сможет нажать на логотип и вернуться на главную страницу. Если у вас сайт из одной страницы, можете не добавлять ссылку на логотип.
Добавьте в меню ссылки на основные страницы сайта. Ссылки в меню помогают клиенту быстро найти нужную информацию и не заблудиться на сайте. Старайтесь располагать самые важные ссылки поближе к логотипу. В примере с мастерской стало бы лучше, если первой ссылкой шла «Сколько стоит?», а затем — информация «О компании» и «Контакты».

Делайте ссылки самодостаточными, чтобы они читались максимально хорошо в отрыве от всего сайта. Например, ссылка «Сколько стоит?» несамодостаточная: непонятно, о чем именно идет речь. Вроде бы мелочь, но чем чаще клиенту придется останавливаться и додумывать смысл, тем быстрее он устанет от сайта.
Несамодостаточная ссылка может вызвать комичный эффект. Например, если поставить ссылку «Сколько стоит?» сразу после логотипа, клиент может прочитать так: «Мастерская Мартынова — сколько стоит?». Клиент в конце концов разберется, но ему придется напрягаться.
Лучше, когда ссылка учитывает контекст сайта, но не зависит от него и хорошо воспринимается самостоятельно. Например, вместо «Сколько стоит?» можно написать «Стоимость ремонта» — где бы мы ни разместили ссылку, она будет считываться сама по себе.
Из названия ссылки должно быть понятно, о чем раздел
Представьте, что ссылка — это вывеска над полкой магазина. В магазине есть «Овощи», «Фрукты», «Мясо» — здесь все понятно. А бывает, что есть вывеска «Сопутствующие товары». Что это за товары — непонятно, приходится подходить к полке и всматриваться в каждый товар.
То же самое в интернет-магазине: ссылки «Товары» и «Услуги» не помогают понять, что содержит ссылка, — клиенту приходится по ней переходить, а затем возвращаться.
Чтобы помочь клиенту сориентироваться, используйте в ссылках сами названия товаров и услуг. Если продаете запчасти, так и пишите: «Шины», «Масло», «Диски». Если товаров много, можно сделать рубрики: «Для легковых автомобилей», «Для грузовиков».
Добавьте в меню кнопку. С ее помощью посетитель совершает действие на сайте. Например, он может оставить заявку, позвонить, написать на почту. Позаботьтесь о тех, кто открывает ваш сайт со смартфона: нужно, чтобы номер телефона открывался сразу в приложении для звонков.
Кнопку лучше всего располагать в правом углу, так она будет более заметной. В примере мастерской Мартынова логотип и кнопка располагаются в противоположных углах и быстро считываются.

Разместите обложку
Обложка идет сразу после меню сайта и встречает клиента. Меню помогает клиенту понять, куда он попал, а обложка — что мы ему предлагаем и чем это полезно.
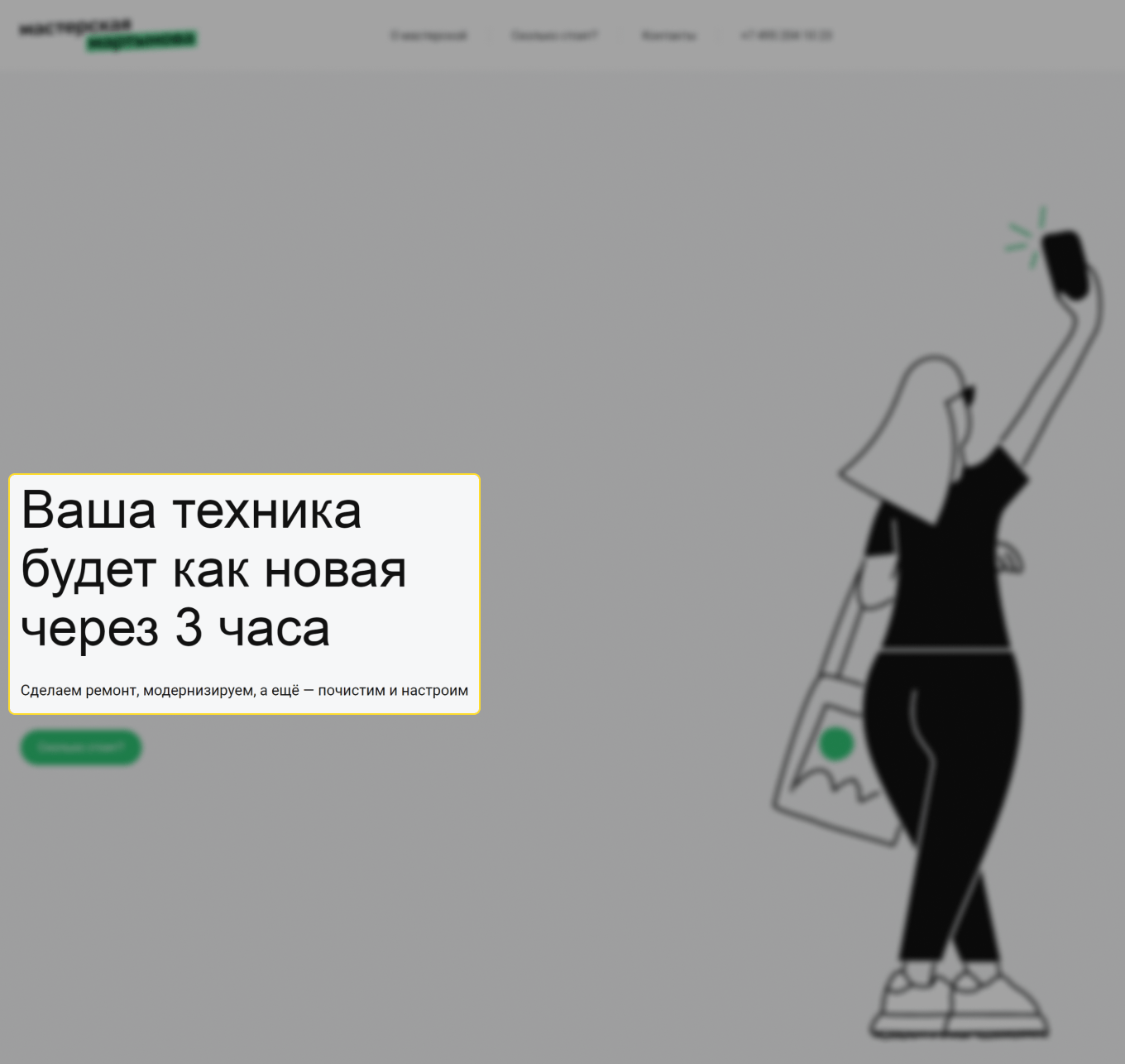
Не нужно рассказывать в обложке об истории компании или полном ассортименте. Чтобы захватить внимание клиента, все элементы обложки должны сообщать о пользе товара или услуги. Например, в примере мастерской сразу обозначена польза: «Ваша техника будет как новая за 3 часа».
Классическая обложка состоит из трех элементов:
- заголовка и подзаголовка;
- иллюстрации;
- кнопки.
Добавьте заголовок и подзаголовок. Заголовок помогает понять, как называется товар или услуга, а подзаголовок — какая от них польза.
В заголовке ответьте на вопрос, что вы предлагаете своей аудитории, расскажите, кому и зачем нужен ваш товар или услуга. Чем точнее описан заголовок, тем лучше вы ответите на боли конкретной аудитории.

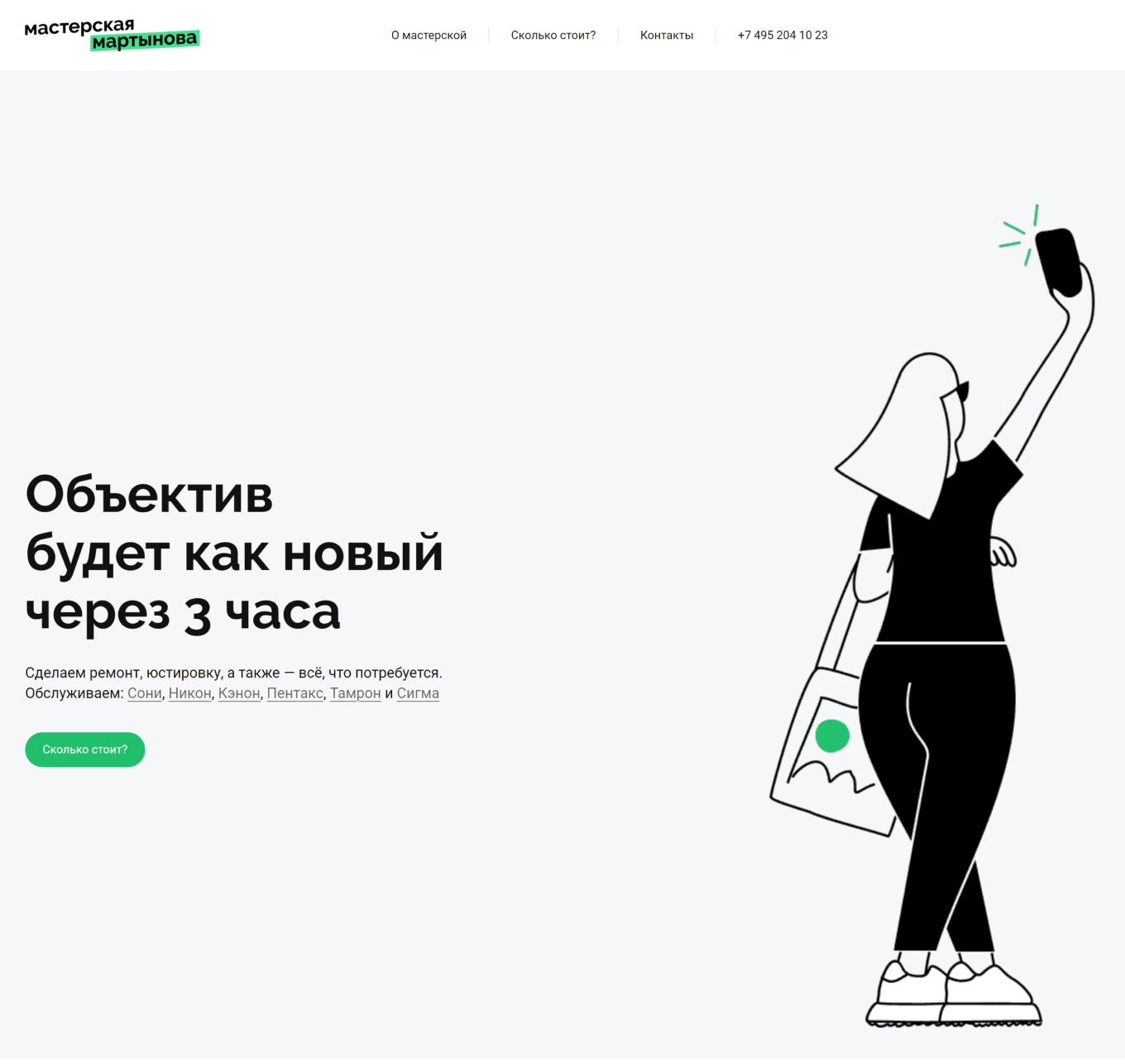
Поскольку у каждой части вашей аудитории свои запросы, вы можете сделать несколько вариантов страниц с разными заголовками. У мастерской есть страница с более конкретным заголовком — для клиентов, которые точно знают, что хотят отремонтировать.

Чтобы разные клиенты увидели правильный вариант страницы, нужно настроить контекстную рекламу. Контекстная реклама — это сложная и большая тема, мы ее разберем в отдельной статье.
Подумайте над иллюстрацией. Когда клиенты смотрят на страницу, они сначала обратят внимание на иллюстрацию, потом на заголовок, в конце — на все остальное. Качественная иллюстрация обогащает текст и помогает привлечь внимание клиента.
Этот термин понимают по-разному: кто-то иллюстрацией считает фотографии, кто-то — абстрактные картинки. На самом деле иллюстрацией будет то, что поможет наглядно продемонстрировать пользу товара:
- иллюстрации для кондитерской — фотографии тортов;
- для адвоката — примеры юридических советов и выигранных дел;
- для актера озвучки — примеры голосовых вырезок из рекламы и передач;
- для инженера — схемы;
- для видеографа — видеоролики с различных мероприятий.
На обложке иллюстрациями часто бывают фотографии, рисунки, видеоролики. В нашем примере иллюстрация — это рисунок девушки со смартфоном.

Старайтесь не ставить на обложку фотографии из фотостоков. Когда клиенты в очередной раз видят знакомого персонажа с неестественной улыбкой, им вся страница может показаться фальшивой, даже если на ней много полезного. В этом случае может быть лучше вообще не ставить иллюстрацию.
Не ставьте на сайт иллюстрации из интернета без разрешения автора. Автор фото может обратиться в суд, и тот обяжет выплатить компенсацию.
Вместо стоковых и авторских иллюстраций сделайте свою — никто не предъявит претензии, а у клиентов повысится доверие. В интернете много сервисов, которые помогают собирать коллажи и делать несложные рисунки. Вы можете набросать идею для рисунка и попросить дизайнера ее отрисовать — иллюстрация будет выглядеть свежо, она точно не встретится у конкурентов.
Добавьте кнопку на обложку. Кнопка с призывом к действию — то, что мы хотим, чтобы клиент сделал на нашем сайте. Чтобы клиент обратил внимание на кнопку, выделите ее цветом.

Чтобы побудить клиента к действию, используйте глаголы на всех кнопках. Например, «Узнать стоимость ремонта», «Оставить заявку», «Скачать презентацию», «Оформить заказ», «Проконсультироваться», «Купить». Клиенту станет очевиднее, какое действие он совершит.
Если вы хотите, чтобы у клиента был выбор из двух действий, поместите основное действие на цветную кнопку, а второстепенное действие — на прозрачную.

Расскажите о товарах и услугах
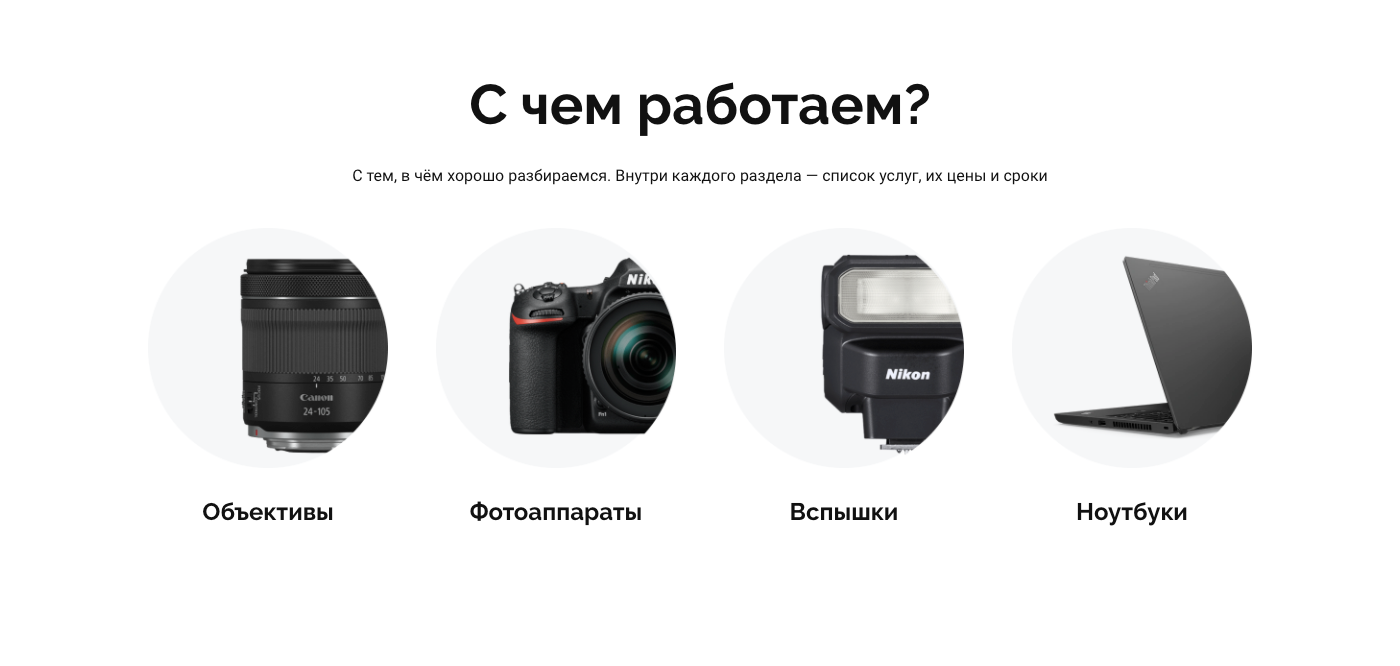
На сайте мастерской Мартынова есть блок с несколькими услугами: ремонт объективов, фотоаппаратов, вспышек и ноутбуков. Если предоставляете разные услуги, попробуйте разместить их похожим образом: клиент сможет выбрать нужную категорию. Если у вас на странице один товар или услуга, этот блок можно пропустить.

В примере мастерской блок оформлен хорошо: фотографии устройств соразмерны, текст короткий. Несколько моментов можно поправить, чтобы стало еще лучше.
Избегайте вопроса в заголовке. Сайт помогает клиенту находить ответы, он должен видеть готовые решения. Вопросы уместны, если у нас есть рубрика частых вопросов от клиентов. Попробуйте произнести вслух эти две фразы с разной интонацией, вы почувствуете разницу: «С чем работаем?» и «С чем работаем».
Если избавиться от вопроса, то заголовок «С чем работаем» можно конкретизировать. В нашем примере у мастерской немного устройств, все эти устройства объединяет то, что они небольшие и относятся к цифровой технике. Заголовок без вопроса мог бы звучать так: «Ремонтируем мелкую цифровую технику».
В подзаголовке усиливайте смысл заголовка. В нашем примере подзаголовок такой: «С тем, в чем хорошо разбираемся. Внутри каждого раздела — список услуг, их цены и сроки». Эта фраза нейтральная: если ее убрать, смысл не изменится.

Рассылка: как вести бизнес в России
Каждую неделю присылаем самые важные новости бизнеса, разборы законов и инструкции, которые помогут вести свое дело

Чтобы рассказать о товаре, добавьте сценарии использования
Сценарии использования — это примеры ситуаций, в которых клиенту потребуется товар или услуга. Чтобы придумать сценарий, попробуйте оттолкнуться от технических характеристик. Например, характеристика «камера 20 мегапикселей» может превратиться в сценарий «снимайте ночью при плохом освещении», «готовый интернет-эквайринг» можем превратиться в «можно принимать оплату, получать уведомления на телефон и смотреть статистику».
Определите боли клиентов, расскажите, какую пользу вы им принесете
Сформулируйте гипотезу о болях клиента. Боль — это ситуация, от которой человек хочет избавиться сейчас, а не откладывать на потом.
Часто можно спутать боль с желанием или проблемой. Желание — это когда клиент просто чего-то хочет, проблема — это потенциальная боль, но она еще не дозрела: клиент может ее отложить до лучших времен.
Чем сильнее у клиента боль, тем больше вероятность, что он согласится на покупку. Об этом знают стоматологи: пациенты чаще приходят не на профилактические приемы, а тогда, когда зуб начинает активно болеть.
Чтобы найти боли клиентов, можно поговорить с ними, изучить сайты конкурентов, запускать и тестировать разные варианты страниц.
Лучше, когда продавец не просто говорит о товарах или услугах, а рассказывает, как они принесут пользу. На сайте старайтесь максимально говорить о пользе с точки зрения клиента, как бы глядя его глазами. Клиентам будет проще: они быстрее найдут ответы на вопросы и оставят заявку.
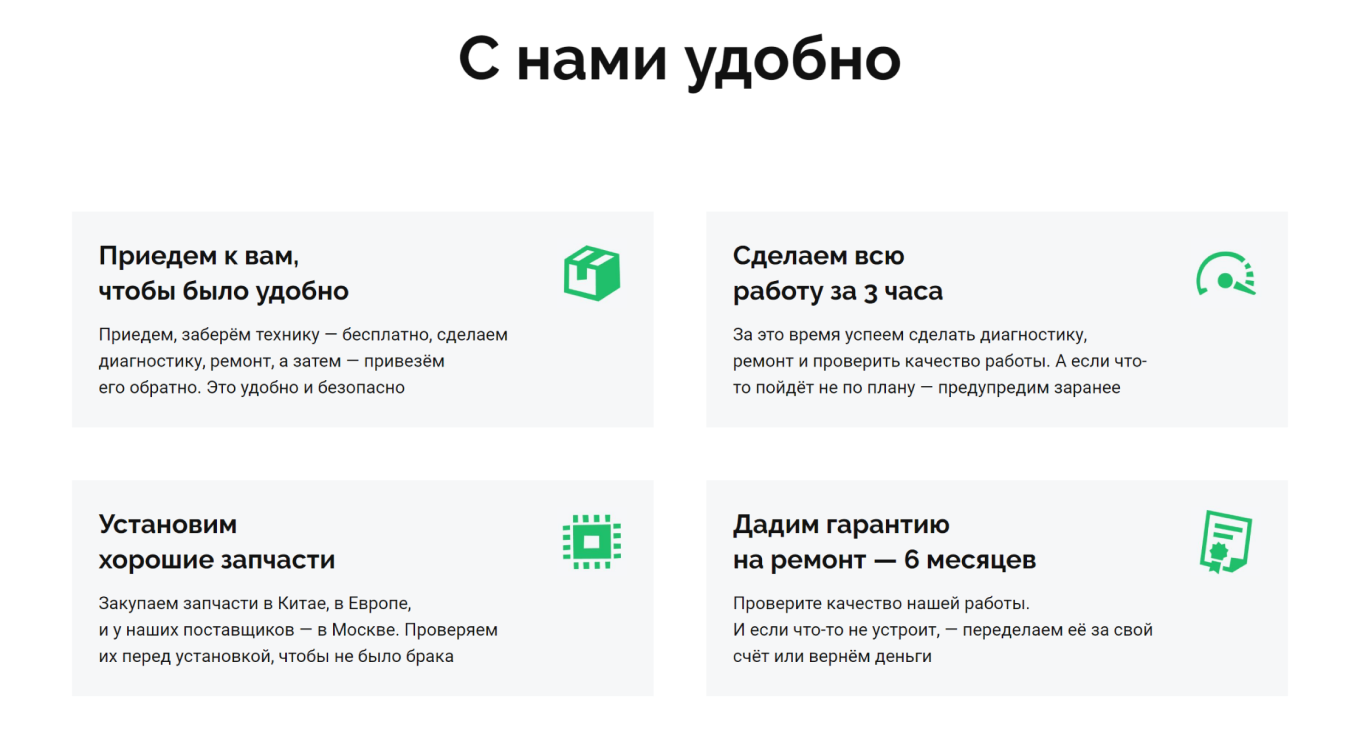
Расскажите на сайте, какую пользу вы приносите клиенту. Не так важно, какие блоки вы используете и как рассказываете, главное — чтобы клиент понял, что полезного вы для него сделаете. Например, у мастерской Мартынова используется текстовый блок с преимуществами и иконками.

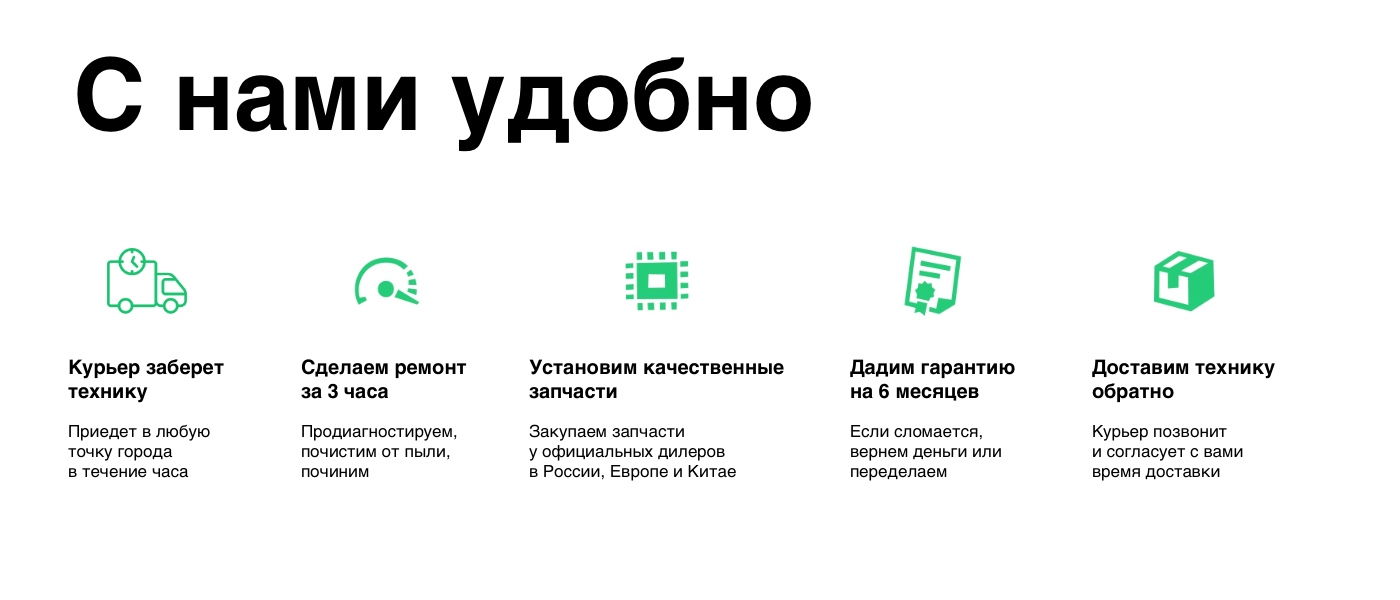
Пробуйте разные форматы. Рассказывать о пользе можно как угодно: текстом, иллюстрациями, схемами, видеороликом. Например, текстовый блок можно переупаковать в схему.

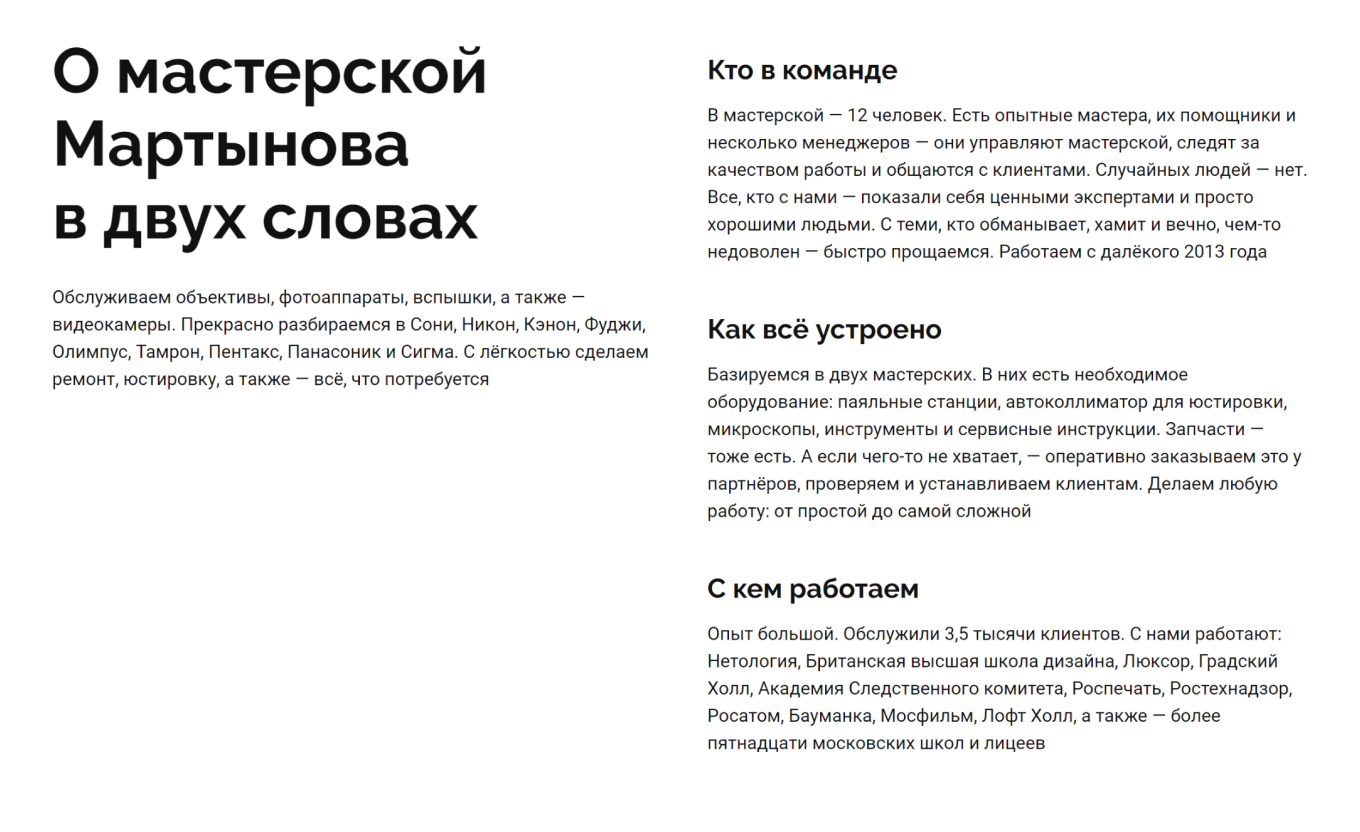
Расскажите о компании
Есть популярный жанр — рассказывать о своей компании на сайте. Это понятно, особенно когда у компании есть опыт, хорошие сотрудники и здоровый подход к работе.
Сильный рассказ о компании — это на самом деле рассказ о преимуществах компании для клиента. Часто компании пишут о себе — так можно, но клиентам это вряд ли будет интересно.

Чтобы сделать хороший текст о компании, сформулируйте, чем занимается компания и какая от нее польза. Затем расскажите об этой пользе с точки зрения клиента. Например, если упоминаем сотрудников, можно рассказать, как клиент будет с ними взаимодействовать.
Даже если не получается придумать сильные преимущества, покажите, что клиенту все равно с вами будет комфортно. Например, у мастерской есть посыл про работу любой сложности. Попробуем сместить акцент на клиента.
Во втором заголовке мысль, которая выгодна клиенту: «Выполним любой ремонт». Разговаривайте с клиентом на одном языке: если клиент не разбирается в вашей теме, убирайте чересчур сложные термины. Если разбирается — оставляйте.
Обратите внимание на фразу «Если технику все же нельзя восстановить, поможем подобрать подходящие аналоги». Это очевидное преимущество, оно показывает, что мастерская не дает нереальных обещаний. Клиент понимает, что мы не пытаемся его заманить любой ценой, и начинает больше доверять.
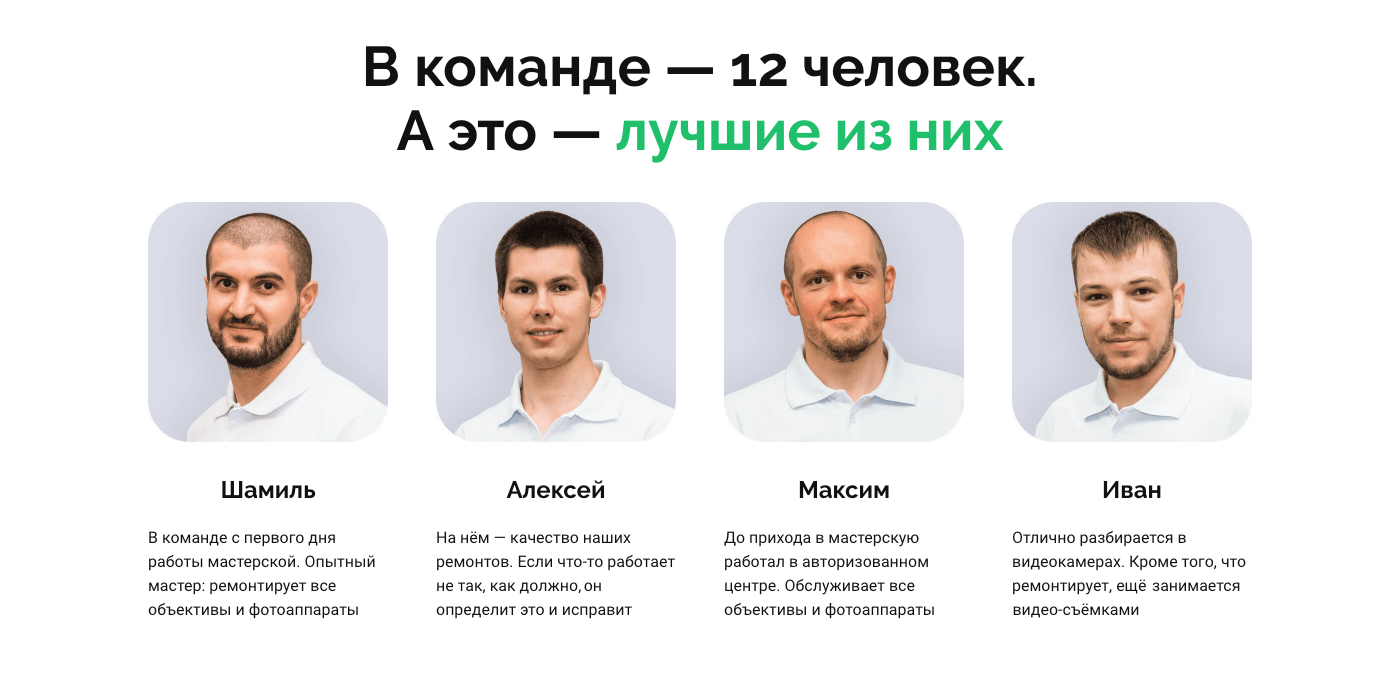
Расскажите о сотрудниках
Рассказ о сотрудниках повышает доверие: клиент видит, что с ним работают настоящие люди. Он еще не позвонил, но уже заочно с вами познакомился.
Рассказ о сотрудниках зависит от вашей сферы деятельности. Попробуйте начать с того, чтобы описать опыт сотрудников кратко и простыми словами. Если чувствуете, что нужно добавлять подробные регалии, — добавляйте.

Постарайтесь сделать так, чтобы сотрудники выглядели как одна команда. Не обязательно устраивать фотосъемку: возьмите готовые фотографии, удалите фон и поставьте на одинаковую цветную плашку — фотографии начнут выглядеть в едином стиле.
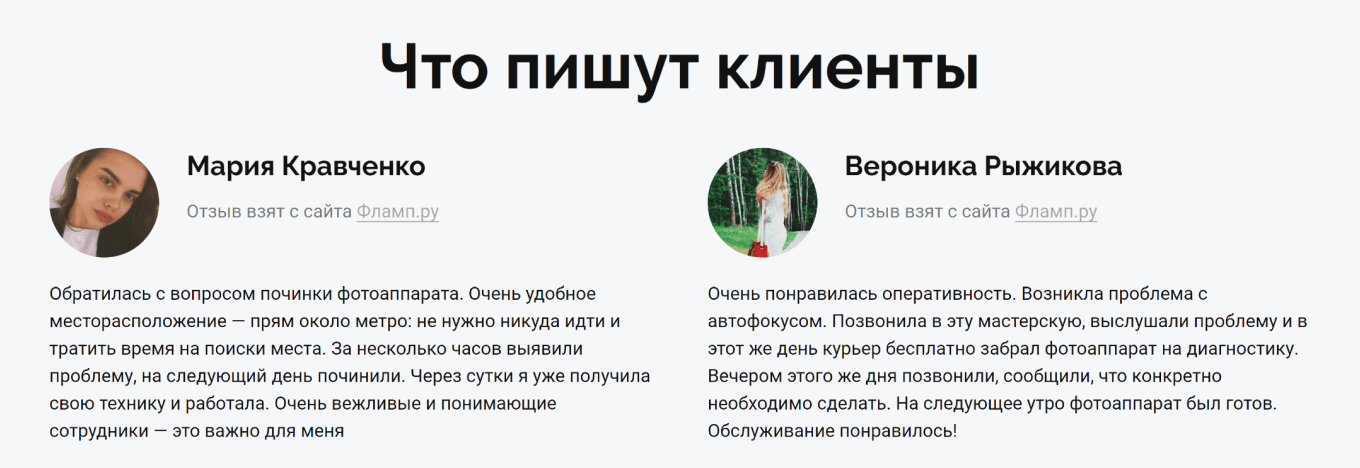
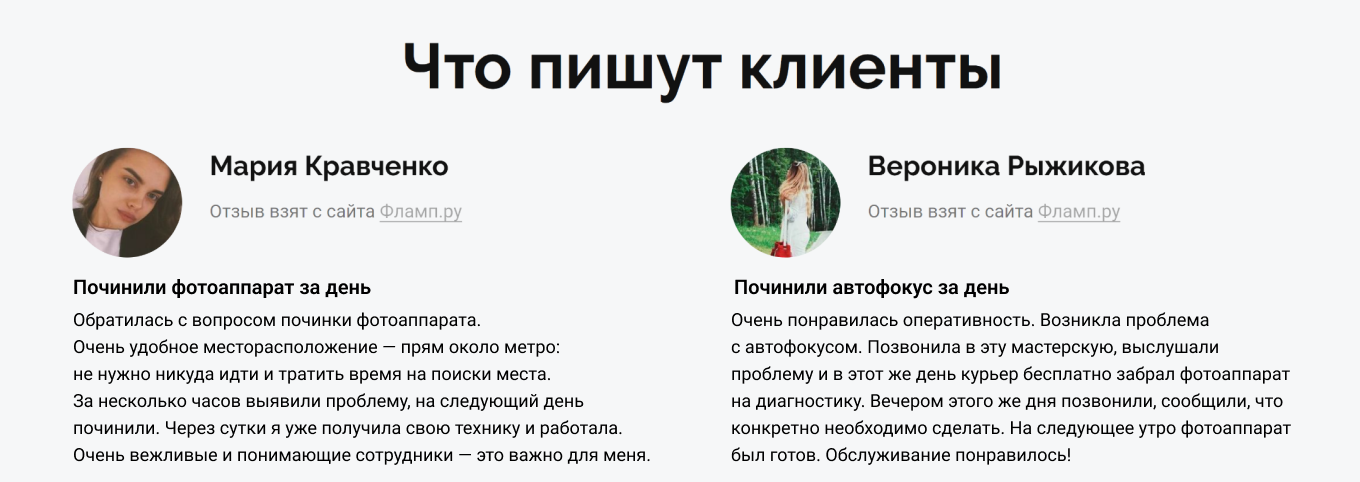
Добавьте отзывы клиентов
Отзывы помогают клиенту решиться на покупку: он видит, как вы уже помогли другим людям.
Желательно, чтобы отзывы были настоящими: клиенты мгновенно чувствуют фальшь. Если написать отзыв самостоятельно, можно подорвать доверие: клиент либо не поверит, либо сформирует нереалистичные ожидания от сервиса.

Если отзывы очень подробные, попробуйте резюмировать их одним предложением. Тогда клиент сможет пробежаться по каждому отзыву и быстро уловить суть.

Разместите контактную информацию в конце сайта
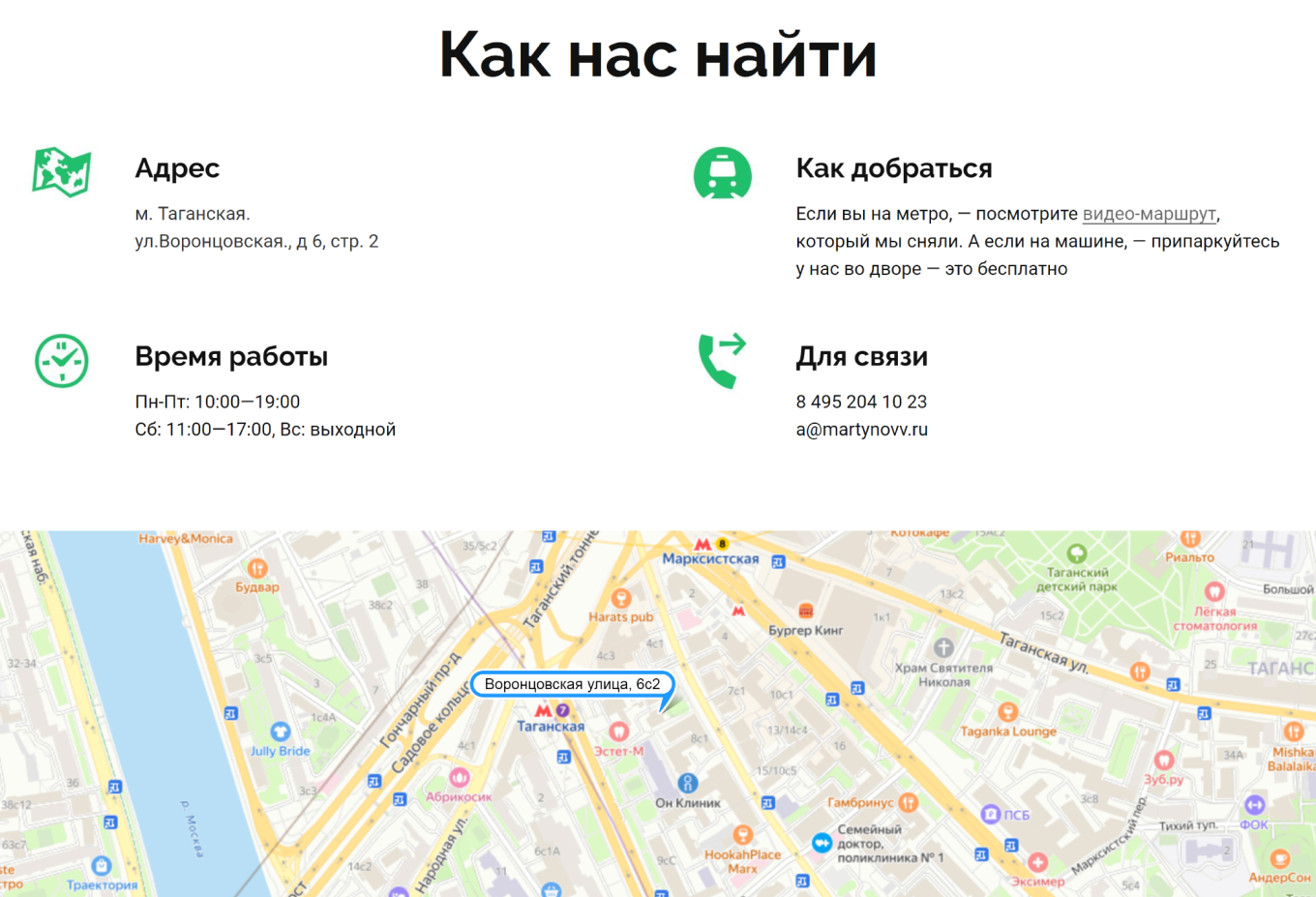
Отметьте офис и пункты самовывоза на карте: клиент сможет территориально сориентироваться и проложить маршрут в навигаторе. Телефон и почта помогут быстро связаться.
За основу можете взять пример контактного блока мастерской, здесь вся информация подана кратко и структурированно, особенно хорошо расписано про метро и бесплатную парковку. Приятная деталь: цвет иконок обыгрывает цвет логотипа.

Продайте товар или услугу
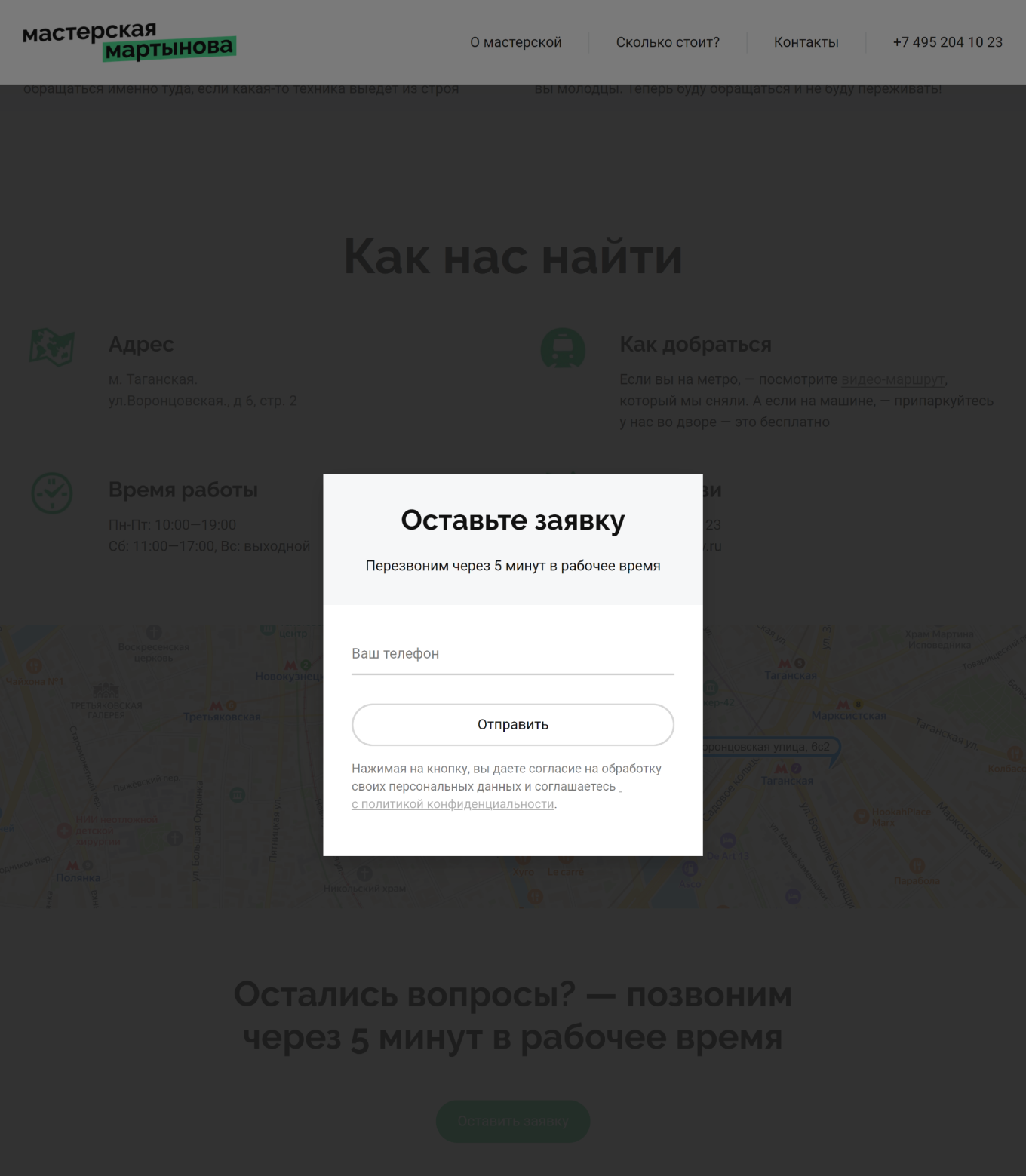
Мы помогли клиенту сориентироваться на сайте, рассказали о болях и решениях, повысили доверие. Осталось не забыть самое важное — продать товар или услугу. Для этого используйте контактную форму или форму оплаты — это зависит от специфики бизнеса. Чем меньше полей нужно заполнить клиенту, тем проще ему оставить заявку.
Если собираете контакты клиента для заявки, обязательно добавьте согласие на обработку персональных данных. Также разработайте политику конфиденциальности и укажите ее в форме: она защитит вас от штрафов и блокировки Роскомнадзором.

После формы разместите завершающий раздел сайта, его еще называют «подвал» или «футер». В подвале перечислите ссылки на ваши товары и услуги, статьи, соцсети и контактную информацию. Например, если вы прокрутите в самый конец статьи, вы увидите ссылки на другие разделы сайта.
Как выглядит классическая структура сайта
Вот стандартная структура сайта, которую вы можете взять за основу:
- Меню сайта — нужно для навигации. Там размещают ссылки на основные разделы сайта или на отдельные части страницы. Лучше добавить к этому логотип компании, контактный телефон и кнопку действия.
- Обложка — кратко рассказывает, что вы предлагаете клиенту, какие преимущества есть у вас и какую пользу принесет клиенту ваше предложение.
- Блоки с товарами и услугами — здесь размещают более подробную информацию о каждом товаре или услуге.
- Рассказ о компании и сотрудниках — эта информация повышает доверие покупателя. Важно рассказывать о себе с позиции выгоды клиента.
- Отзывы — они помогают клиенту решиться на покупку, доказывают, что у вас уже есть довольные покупатели.
- Контакты — лучше рассказать более подробно, как вас найти: например, приложить карту или схему проезда.
- Форма заявки или оплаты — если в форме клиенту нужно сообщить информацию о себе, возьмите согласие на обработку персональных данных.
- Подвал сайта — здесь можно повторить главную информацию для тех, кто долистал до конца: разместить ссылки на ключевые страницы сайта, дать контактные данные и адреса в соцсетях.
Какой сайт, по вашему мнению, будет более эффективным для вашего бизнеса: полноценный многостраничный интернет-магазин или одностраничный лендинг?
А жителям Казахстана не получится создать сайт на Тинькофф? Если можно то как ?
user6975, здравствуйте. Уточним информацию, позже вернемся к вам.
user6975, здравствуйте. Зарегистрироваться в сервисе можно только указав российский номер, регистрация с номером Казахстана не пройдет.












Отличный вариант, но потребует время на освоение, в таком случае можно и уже более профессиональный сайт получить.