Предположим, мы работаем над приложением. Наша цель — сделать так, чтобы визуал был понятен и предсказуем для пользователей, а все сценарии быстро закреплялись в памяти. Чтобы добиться её, сначала нужно навести порядок в дизайн-составляющих: создать хранилище и найти в нём место всем кирпичикам, из которых строится визуал.
Тип хранилища зависит от сложности и размера проекта: где-то можно ограничиться минимальным UI-китом, а где-то — не обойтись без дизайн-системы. В статье разбираем сценарии, когда и какой инструмент стоит выбрать бизнесу, и иллюстрируем всё кейсами из практики MobileUp и рынка.
Кто такие UI-киты
UI-кит, или User Interface Kit — это набор компонентов, необходимый для сборки однородного продукта. Он может включать в себя модульную сетку, типографику, цвета, интервалы и другие элементы. Например, UI-кит сайта MobileUp состоит из нескольких страниц, повторяющихся компонентов и небольшого количества стилей.

Обычно UI-кит создают в том же файле, где находится сам проект. Но существовать в таком виде он может до тех пор, пока не разрастется. Всё тот же сайт MobileUp в определённый момент обзавёлся новыми страницами и компонентами, что начало влиять на скорость работы и производительность.
Файл в Figma зависал и не давал публиковать изменения. Всё это тормозило передачу дизайна в разработку и, как следствие, увеличивало time to market.
Значит ли это, что пора переходить от UI-кита к дизайн-системе? Нет. Но стоит сосредоточиться на оптимизации файла и сделать работу с ним более комфортной.

Как оптимизировать работу с UI-китом
Существуют разные сценарии оптимизации. Ниже разберём те, которых придерживаемся мы при работе над проектами. Для наглядности каждый сценарий будем иллюстрировать примерами реальных кейсов.
Проработать структуру файла. На примере всё того же сайта MobileUp хорошо видно, как много места в файле занимают разные страницы. Хочется всё структурировать и облегчить вес.
Мы вынесли отдельно разросшуюся библиотеку компонентов, кейсы, которые весили больше всего, а также маркетинговые SEO-страницы. Это улучшило структуру файла и упростило работу с ним.

Упростить компоненты. Есть несколько способов упрощения: пойти по пути атомарного дизайна или избегать взрыва вариантов. Разберёмся, что включает в себя каждый из них.
Атомарный дизайн — это подход в проектировании, при котором начинают не со страниц, а с мельчайших элементов, например, текста или иконок. И уже на них планомерно наращивают контент, чтобы в итоге получился экран приложения или страница сайта. Такой подход даёт гибкость при внесении правок и расширении библиотеки. А сама библиотека начинает работать быстрее.
В MobileUp мы не следуем атомарному дизайну на 100%. Но внедряем там, где чувствуем потребность. По такому принципу организована наша библиотека на проекте Memphis Wallet.
За счет системной организации библиотека требует минимум текстовых пояснений. А заложенные отступы и варианты внутри компонента позволяют настроить блок под конкретный экран. Это устраняет необходимость в объёмных инструкциях, и новый дизайнер или разработчик может перейти к вёрстке, не тратя время на погружение и попытки понять логику отступов и организацию файла в целом.



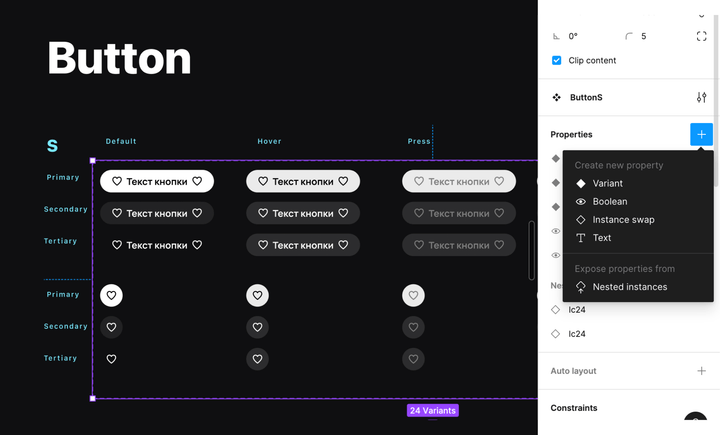
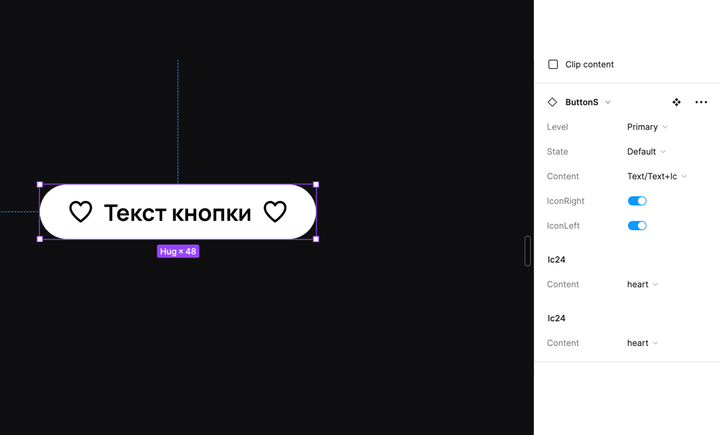
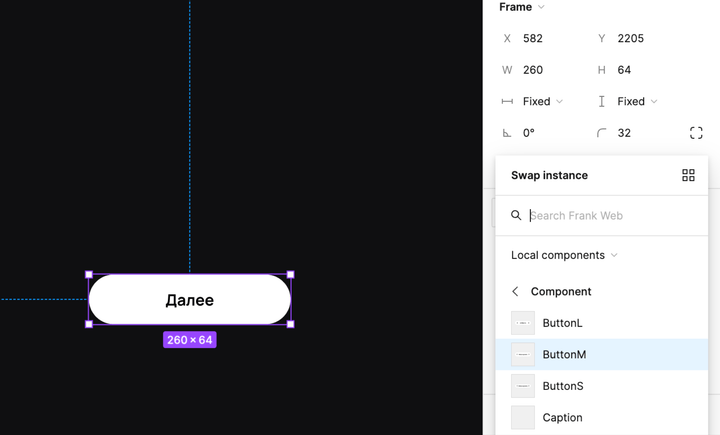
Для примера возьмем кнопки. Нет необходимости разбивать на варианты все виды и состояния кнопок — один компонент съест всё место в файле. Кнопки разного размера можно сделать отдельными компонентами, а переключаться между размерами — с помощью функции Instance swap.
По аналогии не нужно создавать все варианты иконок справа и слева в виде вариантов — воспользуйтесь Boolean.
Создать витрину компонентов. Витрина компонентов — сводная страница, где собраны все имеющиеся компоненты с гиперссылками, по которым можно быстро переключаться.
Такая витрина ускоряет онбординг и помогает новым дизайнерам, разработчикам и членам других команд легко находить нужное. Мы не можем поделиться витриной компонентов, так как проекты с ней под NDA, но у нас есть витрина макетов для внутренних важных дел MobileUp.

Наладить связь с разработкой. Количество компонентов увеличивается по мере разрастания проекта. Важно позаботиться об их корректной трактовке и передаче другим дизайнерам и разработчикам. Это позволит сократить количество повторяющихся вопросов и созвонов. А также избежать ситуации, когда вся информация о проекте замыкается на одном человеке.
В один момент команда дизайнеров MobileUp разрослась, и от новичков стало появляться много однотипных вопросов. Чтобы снять их, мы написали документацию по работе с компонентами и взаимодействию с ними в макетах. Описали, как используются компоненты, каких отступов требуют. И поместили всё это на общую мастер-страницу.
Это упростило работу новым дизайнерам и снизило временные затраты на онбординг. Больше не нужно изучать все существующие страницы, чтобы создать новую — достаточно обратиться к мастер-странице.

Чем полезен UI-кит
Внедряя UI-кит, вы получаете:
- Системность и консистентность. UI-кит согласовывает элементы и части проекта, помогает ускорить работу дизайнеров.
- Упрощение и масштабируемость. UI-кит позволяет легко вносить изменения и обновлять макеты. А ещё его можно бесконечно оптимизировать под нужды проекта.
- Ускорение передачи макетов в разработку. UI-кит уменьшает time to market.
- Улучшение коммуникации в команде. Благодаря UI-киту у всех одна и та же база информации — дизайн-библиотека.
Однако у инструмента есть недостатки, о которых тоже важно помнить. Основной — отсутствие плотной технической сцепки между командами дизайна и разработки. Обычно передача макетов и компонентов сопровождается созвонами, пояснениями и итерациями правок даже при наличии документации.
UI-кит подходит для отдельного проекта или серии проектов, но не применим для больших продуктов и мультисервисов вроде Яндекса. В этом случае нужна дизайн-система.
Что такое дизайн-система
В интернете встречаются разные определения. Разберем парочку из них.
Дизайн-система — полный набор стандартов, правил и принципов, а также визуальных элементов, которые используются для создания и поддержки цифровых продуктов. Включает в себя не только элементы интерфейса, но и руководства по брендингу, принципы взаимодействия, tone of voice и стили написания. Часто сопровождается ссылками на примеры применения, что делает её понятной и доступной для команды.
Определение кажется верным, но неполным. Ведь, что нам мешает дополнить UI-кит всеми этими пунктами при необходимости? Станет ли он тогда дизайн-системой? Кажется, грань слишком тонкая.
Есть другое определение: Дизайн-система — структура, включающая компоненты визуала, библиотеку кода и гайдлайны. Такая трактовка более корректна.
Сложно провести границу в определениях, если опираться на состав дизайн-библиотеки. Он индивидуален, зависит от проекта и его потребностей. Библиотека может включать в себя элементы брендинга и задокументированный tone of voice, но это всё ещё будет UI-кит.
Исходя из этого, выделим ключевые составляющие дизайн-системы:
- UI-кит — визуальная часть, библиотека компонентов, хранилище стилей и всей необходимой информации для старта работы;
- библиотека кода, где за основу взяты компоненты из Figma;
- документация — правила и инструкции по работе с компонентами и с точки зрения дизайна, например, в Figma, и точки зрения кода, например, в Storybook.
Таким образом, дизайн-система появляется, когда есть прямая зависимость библиотеки и кода — они едины, нет разных интерпретаций. При этом код выступает источником истины.
Когда нужна дизайн-система
Переходить к дизайн-системе стоит только в том случае, когда компания чувствует необходимость в этом. Например, уже есть мобильное приложение от одной команды, и нужно сделать сайт, но сотрудников недостаточно. Для работы над задачей собирают ещё одну команду. Но поскольку продукт один, важно сохранить консистентность от платформы к платформе. И речь не только о стилистике, но и соблюдении единства паттернов поведения сервиса.
Разберём на примере «Яндекс Go» и «Яндекс Лавки». Нас интересует, как отображается процесс ожидания пользователем такси или продуктов. И в том, и в другом случае мы видим шторку, на которой изображен прогресс доставки и пути таксиста до точки. И там, и там мы можем провалиться в подробности о заказе. И там, и там можем свернуть приложение и всё равно видеть приближение курьера или такси на заблокированном экране.
Менее очевидный пример — сервис «Кинопоиск HD». Пользователь может смотреть контент в приложении, на сайте или телевизоре. В каждом из этих сценариев визуал отличается, например, на телефоне более подробные описания фильмов, чем на телевизоре.
Однако паттерны поведения одинаковы. Если человек захочет воспользоваться карточками рекомендаций, при выборе конкретного фильма попадает на страницу с информацией о нём. А если нажмет на один из фильмов в категории «Продолжить просмотр», сразу откроется плеер. И видео запустится с того места, на котором остановился юзер. Всё это вне зависимости от устройства, с которого он пользуется сервисом.

Чем полезна дизайн-система
Дизайн-система обеспечивает бесшовный опыт пользователя. Чёткие рамки с зафиксированными регламентами и компонентами помогают добиться единства в дизайне и увеличить скорость проектирования. А за счёт базы компонентов на основе дизайн-библиотеки команда разработки может переиспользовать всё по максимуму, не изобретая каждый раз что-то новое.
Основные преимущества дизайн-системы:
- Рост скорости работы и автоматизация процессов. Готовые компоненты и документация по применению позволяют дизайнерам и разработчикам оперативно создавать макеты.
- Масштабируемость. Дизайн-системы помогают увеличить количество повторно используемых компонентов. За счет этого появляется консистентность и развивать продукт становится проще.
- Быстрый онбординг. Новому дизайнеру или разработчику не придётся объяснять, что и как работает. Достаточно показать витрину компонентов и дать ссылку на документацию.
- Проработка пользовательского опыта. По мере наполнения библиотеки ускоряется проектирование макетов. Как следствие, у дизайнеров появляется больше времени для сложных UX-задач.
- Повышение качества коммуникаций. Успех проекта во многом зависит от налаженной связи дизайна и разработки. Дизайн-система помогает выстроить качественное общение, сводя к минимуму недопонимания и различия в трактовках.
Всё это помогает большим продуктам корректно функционировать, экономит время и деньги.
Риски внедрения дизайн-системы
В отличие от UI-кита дизайн-система имеет больший жизненный цикл. Пока существует проект, её нужно поддерживать: своевременно обновлять, оптимизировать, править и дорабатывать. Отсюда главный минус — дороговизна. Для создания дизайн-системы требуются крупные финансовые вложения, поскольку над ней трудится целая команда из разработчиков, дизайнеров, продакт- и проджект-менеджеров.
Чтобы дизайн-система стала по-настоящему эффективным инструментом, нужно научить команду работать с ней. Если дизайнеры привыкли отсоединять компоненты, какие-то из них могут не попасть под обновление стилей.
Плюс с дизайн-системой у дизайнера меньше творчества в плане UI. Он не так свободен в проработке внешнего вида продукта, поскольку есть четкие ограничения в документации. Любое создание нового элемента должно быть оправдано и одобрено хранителями дизайн-системы, что говорит о ее неповоротливости и условной «бюрократизации».
Дизайн-система — это круто, но подходит далеко не всем. И несмотря на «хайповость» инструмента не стоит спешить внедрять его на проекте.
Пару слов напоследок
В тексте мы не приводили наших кейсов использования дизайн-системы. Причина — NDA на проектах. Но надеемся в скором времени вернуться со второй частью статьи и поделиться красочными примерами.
















С каким из дизайн-инструментов предпочитаете работать вы и почему? Пишите в комментариях.