Хорошая техническая оптимизация сайта говорит о его качестве. Для продвижения ресурса в поисковых системах это один из важнейших факторов. О малоизвестных особенностях и лайфхаках рассказывает основатель маркетингового агентства «Интоп-Медиа» Евгений Глущенко.
Скорость и структура
Техническая оптимизация сайта включает в себя ряд задач, направленных на улучшение его структуры и производительности.
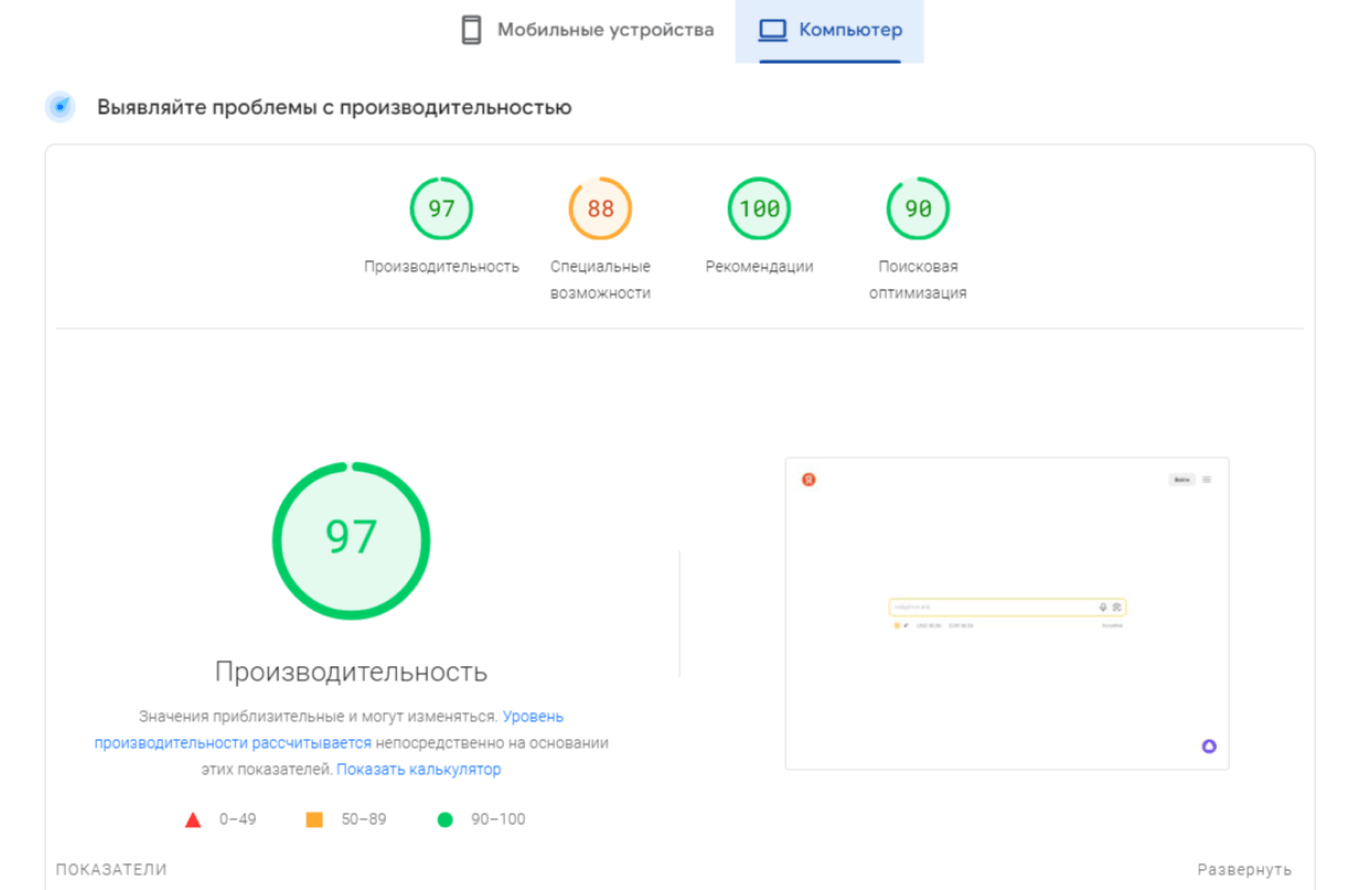
Скорость загрузки. Сайт должен загружаться достаточно быстро. Для этого рекомендуем: выбрать надежного хостинг-провайдера, отказаться от сложной анимации, сжать изображения до минимально возможного размера, минимизировать CSS- и JavaScript-файлы, а также использовать кэширование браузера.

Качественная верстка и мобильная адаптивность. Правило применимо к разным устройствам, таким как мобильные телефоны и планшеты. Мобильная дружественность становится все более важной для поисковых систем, а также повышает удобство использования для посетителей. Важно учесть, что исходный код для мобильной и десктопной версий должен быть единым, а не написан двумя разными блоками, чтобы избежать дублирования тегов и контента.
Обычно на всех сайтах делают кликабельным логотип компании, чтобы можно было перейти на главную страницу из любого раздела. Это правильно. Но мало кто знает, что именно с главной нужно убирать возможность кликнуть на логотип. Если этого не сделать, то получим страницу, которая ведет сама на себя. А это уже техническая ошибка!
Внешние ссылки и ссылки на такие документы, как, например, политика конфиденциальности, нужно делать с атрибутом target blank, чтобы они открывались в отдельном окне и не уводили потенциального клиента на другой ресурс.
Правильно сформированные служебные файлы robots.txt и sitemap. XML-карта сайта помогает улучшить видимость и ускорить индексирование новых страниц на сайте. А файл robots.txt укажет поисковым роботам, какие страницы индексировать, а какие игнорировать.
Структура URL. Рекомендуем использовать осмысленные ключевые слова и избегать длинных и запутанных URL-адресов.
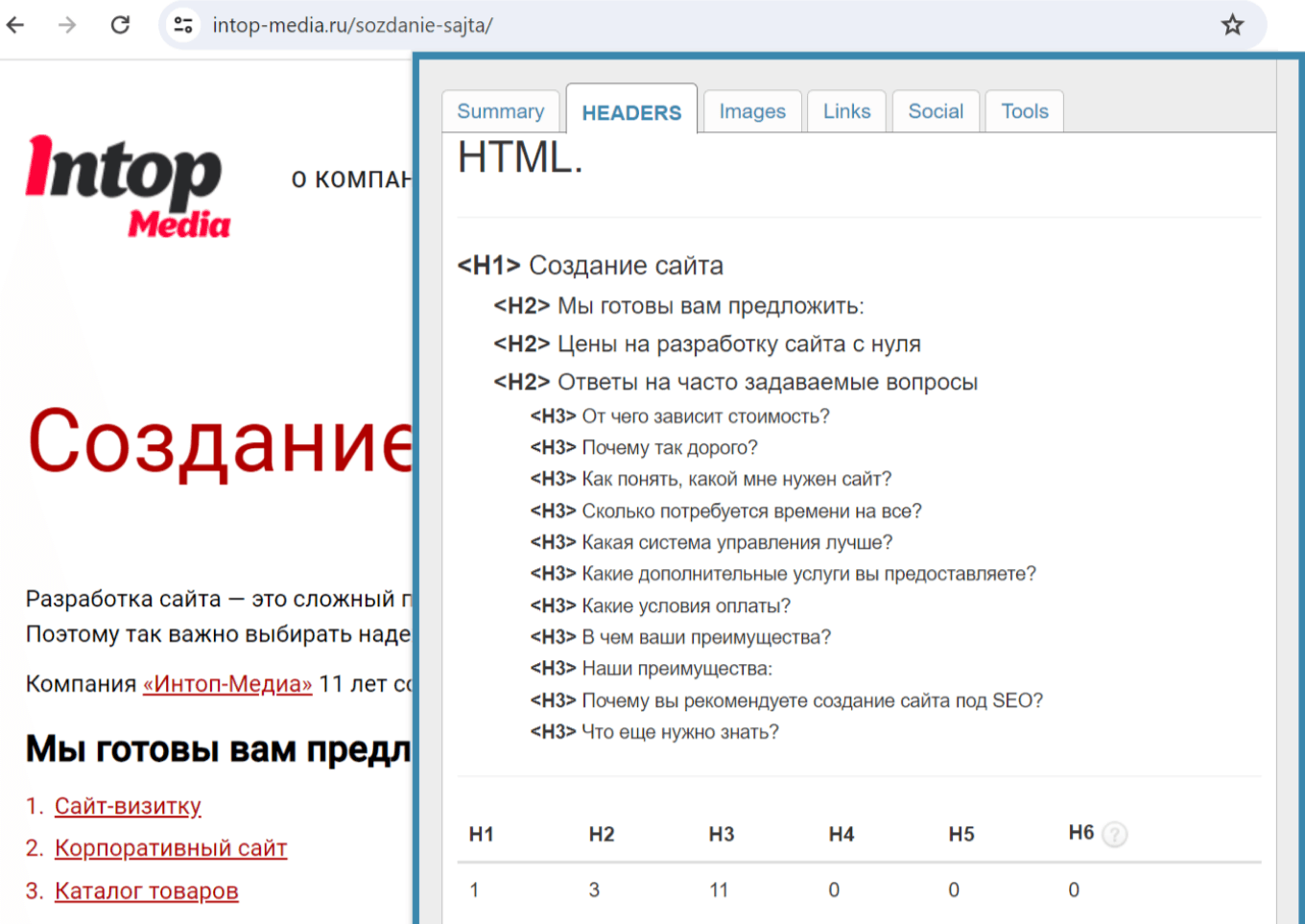
Использование правильной структуры страницы и заголовков HTML необходимо для организации контента на странице и выделения ключевых элементов. Каждая страница сайта должна иметь четкую структуру: один заголовок H1 и подзаголовки H2, H3 и H4. Текст в подразделе должен соответствовать заявленному заголовку. Важно избегать переспама в заголовках и подзаголовках.
Имейте в виду: если на многих страницах используется сквозной блок, его дубли в других разделах лучше закрывать от индексации или стараться уникализировать.
Технические характеристики товара не считаются повторным контентом. Поисковые системы умеют их распознавать и не будут занижать позиции из-за этого.

Ошибки и оптимизация
Рассмотрим основные показатели, на которые следует обратить внимание.
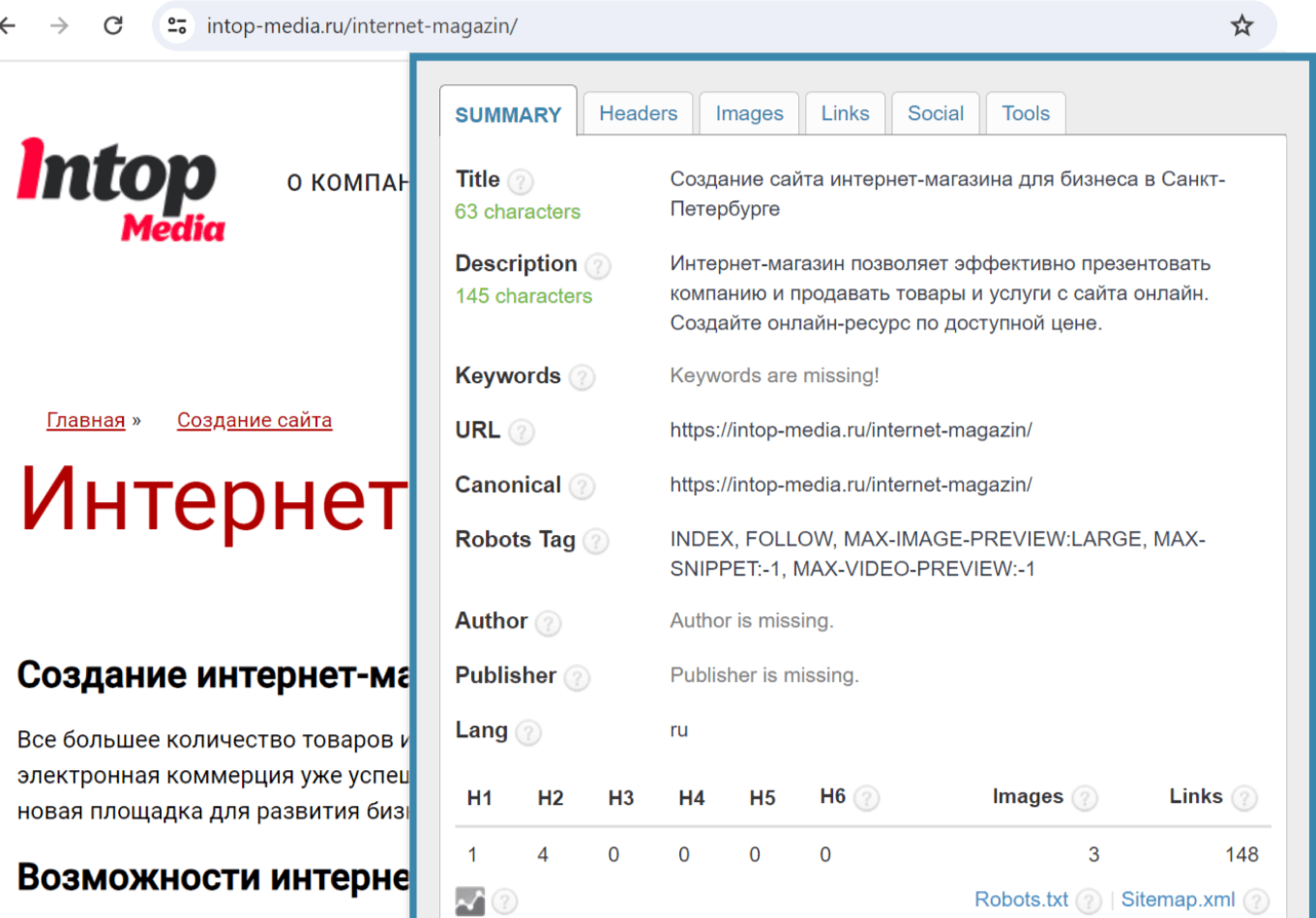
Оптимизация метатегов. Включите релевантные метатеги, такие как заголовок страницы (title) и описание (description). Они помогут поисковым системам и пользователям лучше понять содержимое страницы.
При правильно составленном title и description заголовок страницы должен быть коротким. Лучше, если он будет состоять из одного предложения и содержать приоритетную продвигаемую фразу. В описании надо сформировать логичный текст с ключевыми словами, но без переспама.
Анализировать метатеги конкурентов удобно в расширении SEO META для Google Chrome. А вот метатег keywords уже давно устарел. Хотя многие до сих пор активно им пользуются. Более того, злоупотребление этим параметром может привести к переспаму ключевых слов и понизить сайт в поиске.
Наличие ошибок на сайте. Нужно регулярно проверять сайт на наличие ошибок, таких как сломанные ссылки, недоступные страницы, ошибки сервера и другие.
Валидация HTML и CSS. Убедитесь, что ваш сайт соответствует стандартам валидации HTML и CSS. Это помогает предотвратить ошибки и проблемы с отображением страниц в разных браузерах.

Ошибки в коде. Лишние элементы, не уникальный код, скопированный из чужого шаблона, негативно скажутся на продвижении сайта. Многие пренебрегают таким моментом, как оформление стилей и заголовков на сайте. Все стили должны быть выведены в отдельный файл CSS, а в самом коде должно быть только подключение этих стилей.
Заголовки H1, H2 и так далее должны быть прописаны без классов. Метатеги title и description в исходном коде должны располагаться как можно выше — об этом тоже чаще всего забывают.
Оптимизация изображений, видео и микроразметки. В тексте кода страницы необходимо уделить внимание правильной разметке изображений и видео. Каждое изображение должно иметь альтернативный текст — атрибут alt, а также подпись, если это необходимо. Картинки должны быть не тяжелые, в подходящем формате для CMS сайта. Если на сайте представлены товары или контактная информация, рекомендую использовать микроразметку. При этом отзывы лучше выводить на отдельную страницу.













Спасибо большое за качественный опубликованный материал!