В современном цифровом мире пользователи ждут от сайта уникального опыта и понятной функциональности. Создание одновременно креативных и функциональных проектов — сложная задача для разработчиков и дизайнеров. В каждом проекте нужно решить, как совместить креатив и кастомизацию с удобным интерфейсом.
Решение принимается во многом исходя из сроков, а они часто бывают сжатыми. В таких случаях выбор может быть сделан в пользу шаблонного решения. В результате сайты целых категорий сливаются у потребителей в одну визуальную кашу, привычную и скучную.
Поясним на примерах, что мы понимаем под креативным решением и функциональностью.
Креатив и функциональность оптимально сочетаются
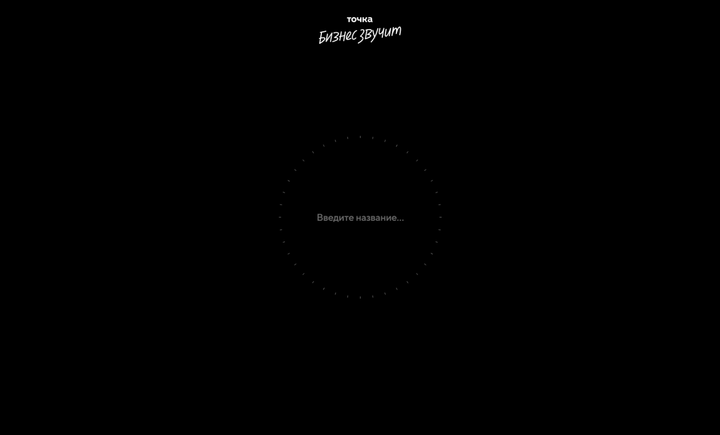
Для спецпроекта банка «Точка» «Бизнес звучит» мы сделали сайт, на котором каждый предприниматель мог создать звуковой логотип своей компании. Уникальный джингл писала нейросеть: название бизнеса преобразовывалось в основную звуковую дорожку, а информация о сфере деятельности и величине компании — в дополнительные. Это — креативное решение, воплощенное с помощью последних достижений нейросетей, генерирующих музыку.
С точки зрения функционала, механика понятна каждому пользователю: вписать запрашиваемую информацию в строчки, кликнуть несколько раз на кнопки, и джингл готов.
Креатив «перетягивает одеяло на себя»
В иммерсивном проекте «Путешествие в темноте» мы намеренно разрушили все шаблоны привычного пользовательского опыта, создав атмосферу сенсорной депривации. Сайт посвящен экскурсиям, которые проводит незрячий гид. Все участники посещают экскурсию с повязками на глазах. Этот диджитал-проект предлагает сломать стереотипы и познакомиться с тем, как взаимодействует с пространством незрячий человек. Пользователь путешествует по сайту с помощью голосовых команд, аудиометок, ориентации в виртуальном пространстве.
Чтобы воплотить эту идею, мы использовали большой набор программ и технологий:
- Cinema 4D;
- Canvas;
- Sound Mapping;
- Google Voice-to-Speech service API;
- Three.js;
- Vue.js;
- SVG animation;
- Google Maps API.
А также использовали возможности браузеров в параметрах Motion, Orientation, Voice Recording.
Функциональность на первом месте
Подход, при котором путь пользователя жестко регламентирован и не предполагает каких-то сюрпризов, оправдан для крупных информационных порталов,
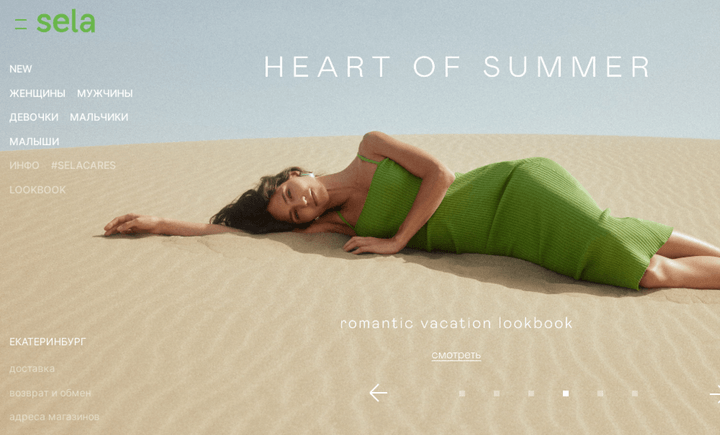
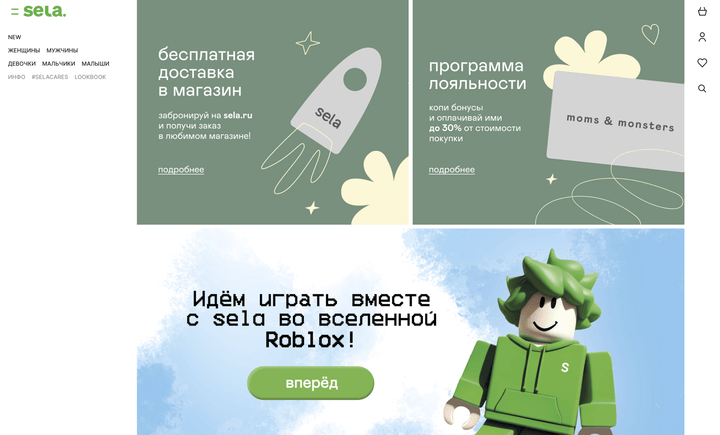
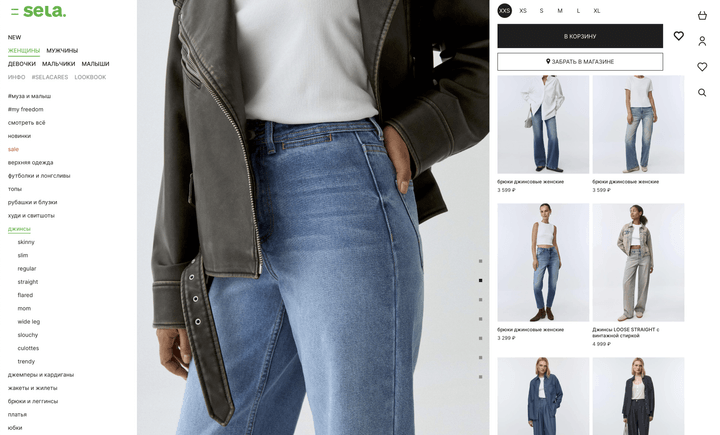
Так, для сайта Sela мы дотошно разрабатывали дизайн-систему: «пересобрали» весь имеющийся на старом сайте UX и продумали всё до мельчайших деталей, начиная с «атомов» интерфейса (стрелки, кнопки) и заканчивая карточками товаров.
Соблюсти гармонию между креативом и функциональностью, и при этом сделать это быстро, день ото дня становится проще с помощью искусственного интеллекта. Рассказываем подробнее, как нейросети помогают разработчикам и дизайнерам создавать уникальные и функциональные продукты.
Креативная часть
Нейросети не могут сами придумать креатив для сайта. Однако они могут предоставить вам множество вариантов воплощения ваших идей. ИИ стремительно создает изображения любой сложности, что позволяет дизайнеру не корпеть над картинкой, а быстро перебирать сгенерированные решения и выбирать подходящие.
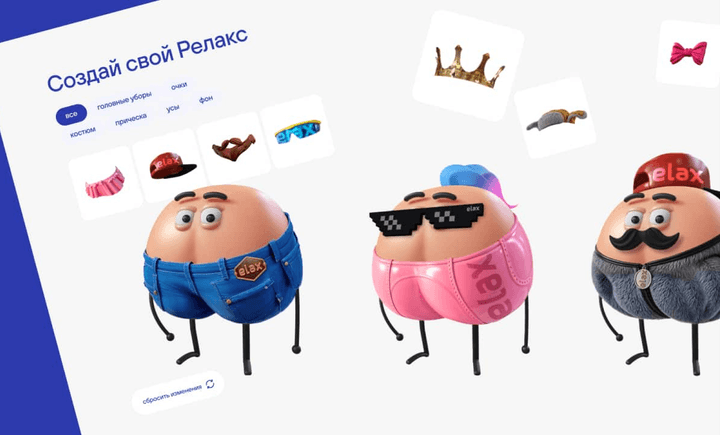
Например, в спецпроекте Elax мы использовали нейросети для создания 3d-персонажей Relax. Подробнее про проект можно прочитать здесь. Так как идея спецпроекта — возможность каждому создать собственного Релакса, мы генерировали огромное количество предметов одежды, аксессуаров для придуманных персонажей. Затем при необходимости редактировали их, добавляли название бренда Elax.
Работа в связке с нейросетями оказалась значительно более продуктивной, чем самостоятельное создание 3D-одежды и аксессуаров. В результате за 4 месяца был разработан лендинг спецпроекта, проведена масштабная рекламная кампания, в ходе которой было создано почти 3 тысячи релаксов и сделан анимированный ролик с 250 уникальными персонажами. При создании ролика ИИ помогал визуализировать локации.
Техническая часть
Достижения ИИ в программировании пока не очень интересны, но рутинную работу они уже могут брать на себя.
Например, мы используем в работе Ai-плагин GigaCode от Сбербанка. Он выдает релевантные подсказки во время написания кода, предлагая полные конструкции функций, циклов, условий и других элементов кода. Также мы применяем диалоговую модель GigaChat от Сбербанка. Ей можно задавать вопросы, ставить задачи по написанию и ревью кода. GigaChat без ошибок выдает функции, основанные на математических и физических законах.
Эти два инструмента позволяют увеличить скорость работы, а программистам — больше времени уделять уникальной части проекта.
В качестве примера работы в связке с нейросетями приведем сайт Libresse. Мы создали интерактивный портал женского здоровья.
Подведем итог
В настоящее время есть все условия для того, чтобы делать сайты нешаблонно, креативно и одновременно функционально. Нейросети позволили ускорить и творческую, и техническую части проектов. Клиенты не теряют в сроках, а пользователи взаимодействуют с уникальными проектами, способными удерживать их внимание и провоцировать необходимые действия.





























Часто ли вы встречаете сайты, в которых эффективно совмещены креатив и функциональность?