Функциональный дизайн помогает выполнять главную маркетинговую задачу коммуникации: с помощью визуальных элементов он управляет вниманием клиента и ведет его к целевому действию.
Маркетолог расставляет кликабельные элементы в тех местах письма, где пользователь с большей вероятностью захочет кликнуть и перейти на сайт. Переходы увеличивают вероятность покупки, потому что получатель рассылки уже заинтересован предложением, которое было в письме.
В функциональном дизайне каждый элемент письма опирается на гипотезу о поведении читателей.
Анализ рассылки показал, что пользователи часто нажимают на большую красную кнопку. Чтобы проверить, так это или нет, маркетологи проводят А/Б-тестирования на небольшом сегменте получателей: отправляют половине выборки письма с красной кнопкой, а другой половине — с желтой. Если гипотеза подтвердилась, ее масштабируют на всю базу — во всех письмах рисуют большие красные кнопки.
Функциональный дизайн — это не про красоту, а про результат. «Красивый» дизайн не всегда эффективен, а «некрасивый» может помочь маркетологу достичь целевого действия. Главное при формировании рассылки по принципам функционального дизайна — не чувство прекрасного и игра цветов, а результативность письма, доказанная тестом.
Mobile First: удобно читать с мобильного устройства
В маркетинговом сообществе давно говорят про адаптивную верстку, которая автоматически подстраивается под устройство и размер экрана пользователя. Но до сих пор не все бренды делают рассылку удобной для просмотра на мобильных устройствах. Зумить письмо или щуриться пользователи не любят, поэтому отписываются и нажимают кнопку «В спам».
По статистике агентства Out of Cloud, 70% подписчиков читают рассылку со смартфона, и только 30% — с компьютера. Если верстка письма не будет нацелена на мобильные устройства, компания рискует потерять больше чем половину читателей, которые могли бы стать покупателями.
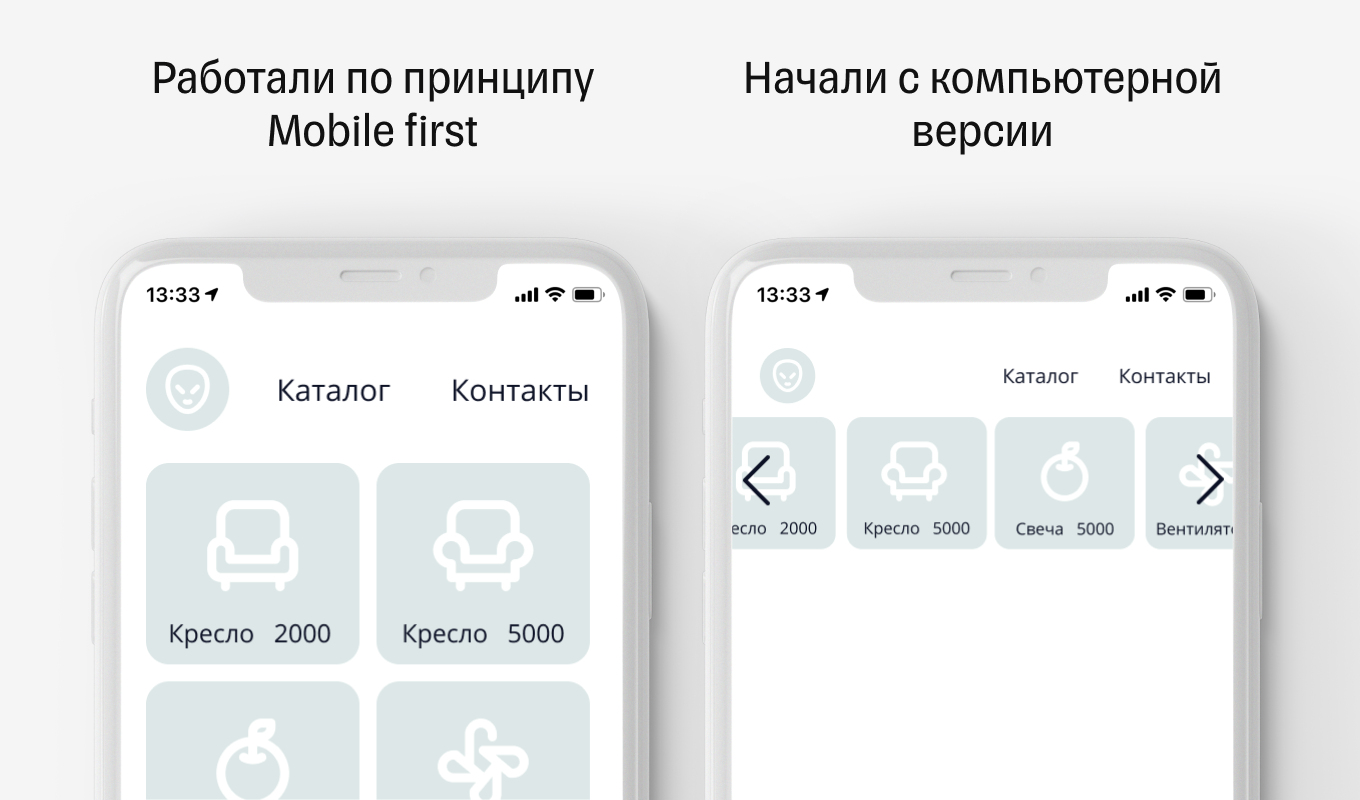
Принцип Mobile First призывает команду по созданию рассылки начинать разработку именно с мобильного дизайна, а не просто адаптировать компьютерную версию. Это связано с тем, что мобильная версия искаженно показывает элементы, которые на компьютере выглядят хорошо: часть широкого изображения обрезается, кнопка «Купить» не помещается в первый экран, а карточки с товарами приходится убирать в «карусель», где они прячутся от читателя.

В рамках этой концепции предлагаем ориентироваться на 4 правила верстки:
- использовать крупные элементы;
- оставлять больше пространства между элементами;
- до ключевых элементов можно дотянуться большим пальцем;
- чем меньше экран, тем меньше элементов.
Разберемся подробнее.
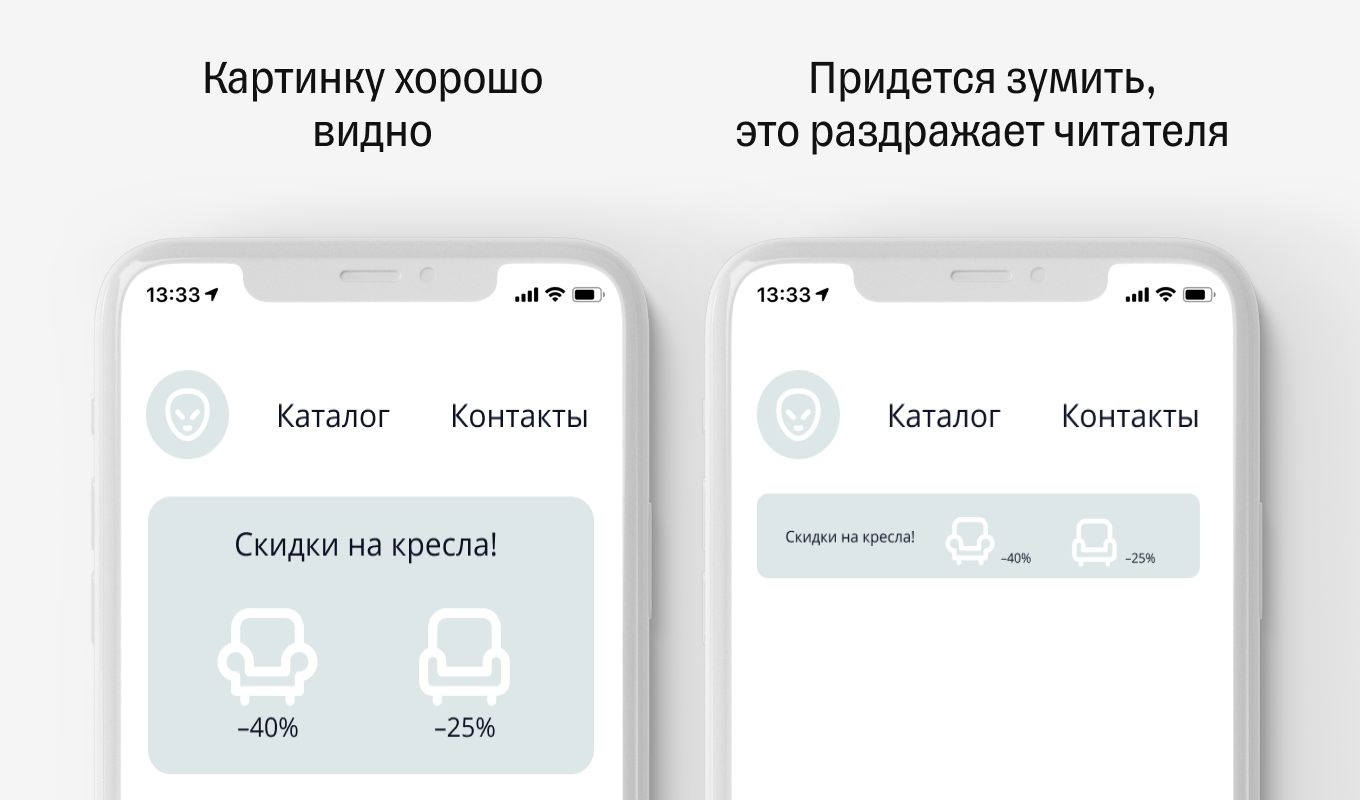
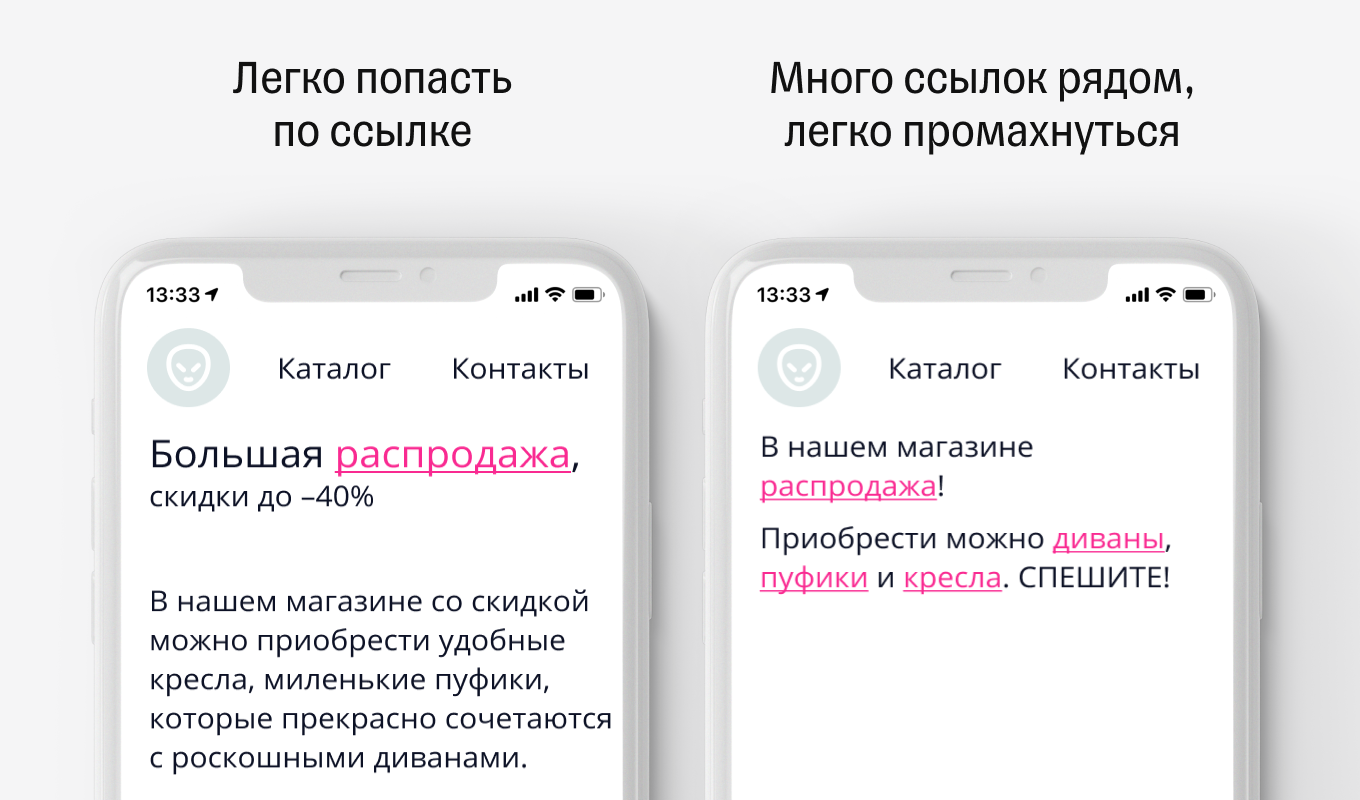
Крупные элементы. Для лучшего восприятия информации на экране смартфонов элементы письма делают крупными: кнопки, изображения товаров, видео и текст. Это облегчает чтение и не заставляет пользователя прикладывать дополнительные усилия, чтобы разглядеть иллюстрации.

Больше пространства. Нажать на маленькую ссылку проще курсором на экране компьютера — чтобы попасть по ней на смартфоне, придется постараться.
Чтобы облегчить эту задачу, между элементами дизайнеры оставляют дополнительное пространство. Это помогает привлечь внимание к важной информации и подтолкнуть к выполнению целевого действия.

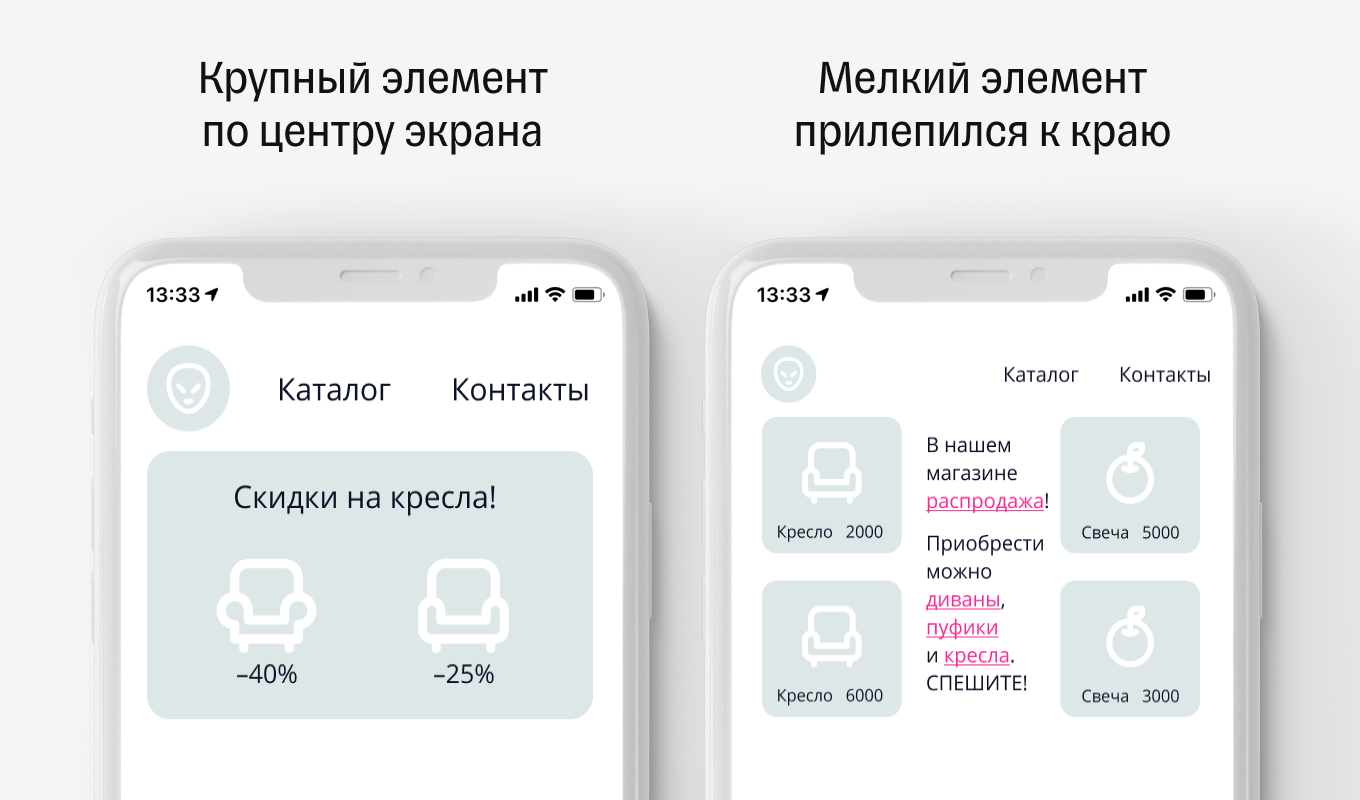
Можно дотянуться большим пальцем. Все действия на экране телефона пользователь чаще совершает большим пальцем правой или левой руки. Задача функционального дизайна — размещать элементы по центру, а не лепить к сторонам экрана, а также делать их крупнее, чтобы не заставлять пользователя перехватывать телефон.

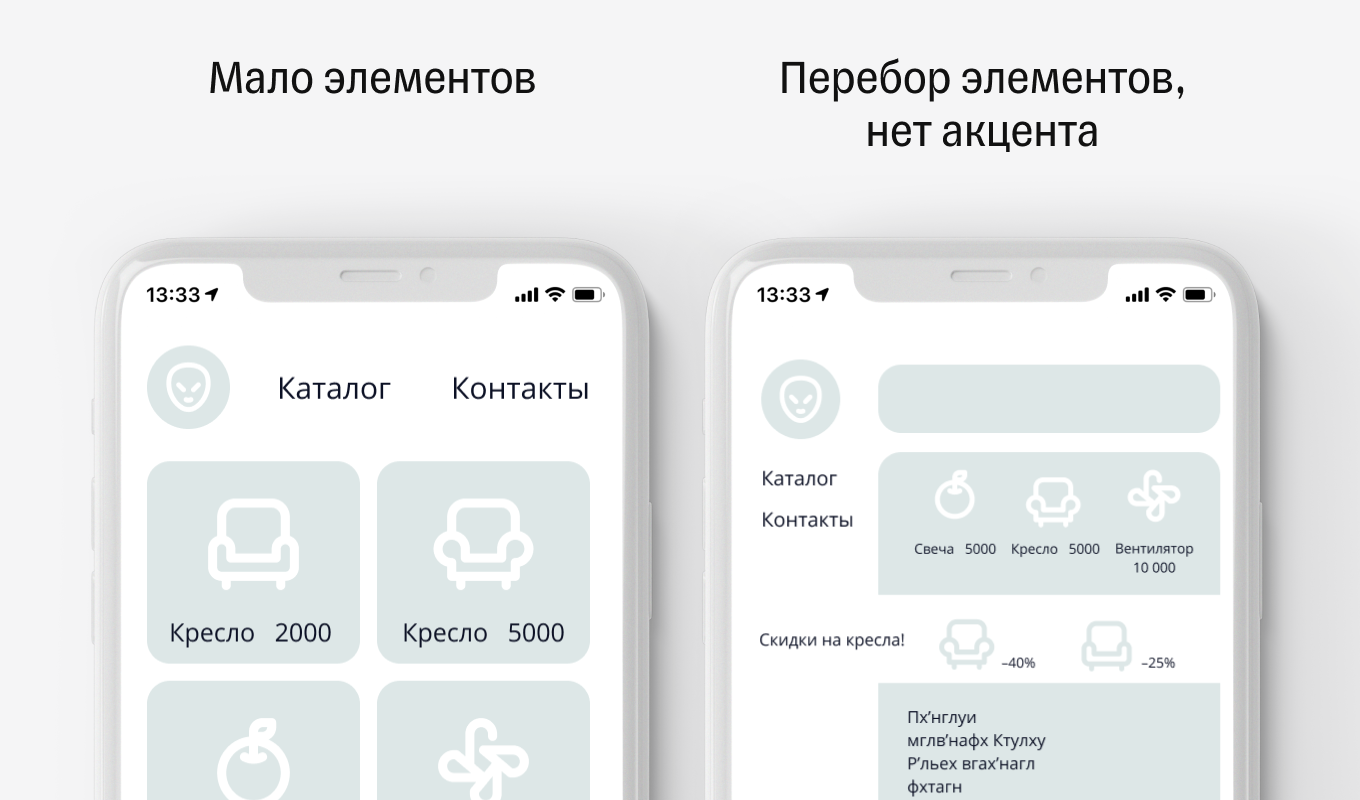
Чем меньше экран, тем меньше элементов. В компьютерной версии на экране много места, поэтому большое количество элементов смотрится гармонично. В мобильной версии пространство экрана ограничено, поэтому много элементов будут создавать визуальный шум. Если все смешается, исчезнут акценты, и маркетологи перестанут управлять вниманием пользователя.

Кликабельные элементы в каждом блоке письма
Условно письмо можно разделить на три блока:
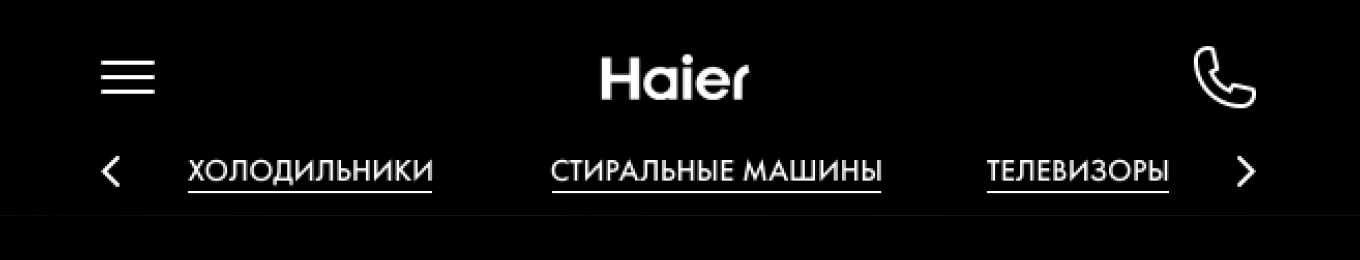
- шапка, или хедер, — верхняя часть письма. Первое, что видит читатель, когда открывает рассылку;
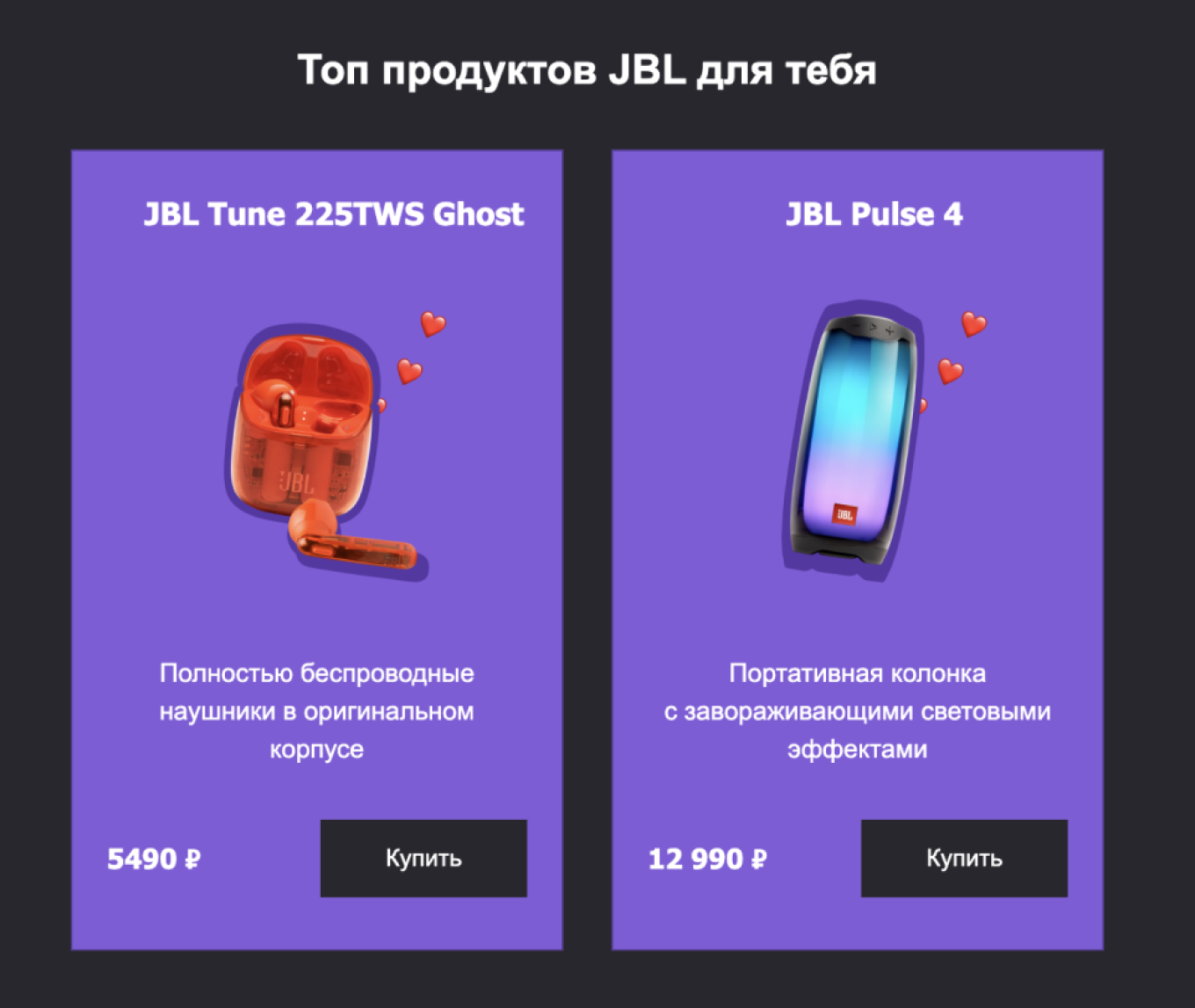
- тело — основная информация, которую компания хочет донести до читателя;
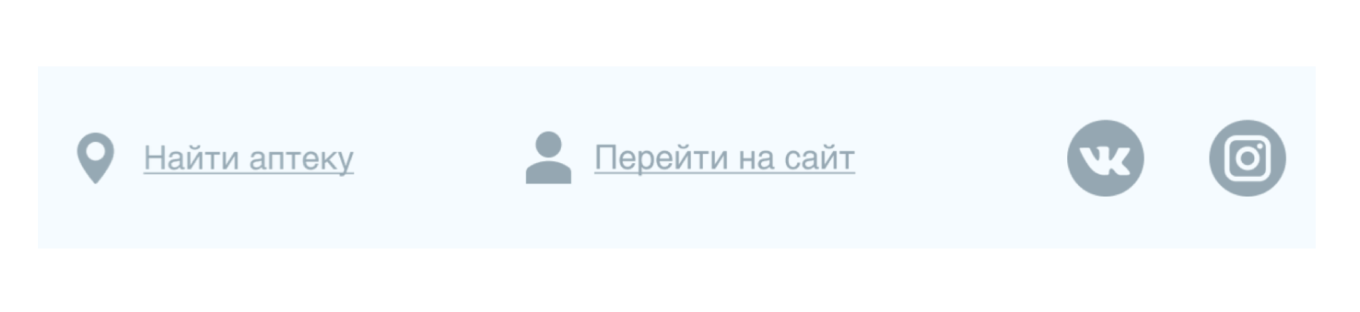
- футер — подвал, завершающий элемент письма.
Посмотрим, как можно оформить каждый из блоков по принципам функционального дизайна, чтобы увеличить конверсию.
Шапка. Идеально, когда хедер привлекательный, информативный и соответствует фирменному стилю, тогда письма работают на узнаваемость бренда и логотипа компании.
«С коллегами из Перекрёстка Впрок мы протестировали множество разных гипотез и остановились на письме, в котором по ссылкам переходили больше всего: оптимизировали хедер и добавили самые популярные категории товаров. Показатель кликабельности письма нам удалось увеличить в 2 раза, до 23%, при показателях рынка 10,2%».

Дарья Швалова
CMO в агентстве Out of Cloud
Для повышения кликабельности элементы хедера ведут на продающие страницы сайта. Это нужно, чтобы сократить путь клиента до покупки и не заставлять его блуждать по сайту после перехода на главную страницу или в общий каталог.


Тело. Этот раздел самый объемный, нужно правильно расставить функциональные элементы, чтобы сориентировать читателя и побудить к действию.
Пользователям не нравится самостоятельно искать, как перейти на сайт, или догадываться, на что нужно нажать, чтобы сделать переход. Поэтому дизайнеры создают отдельную карточку для каждого товара и размещают под ней призыв к действию — кнопку.

Футер. В футер добавляют кликабельные иконки соцсетей, размещают меню с разделами сайта для удобной навигации и оставляют контакты для связи и предложений. Эти элементы пользователь и сам будет искать именно в подвале письма — важно, чтобы они там были.

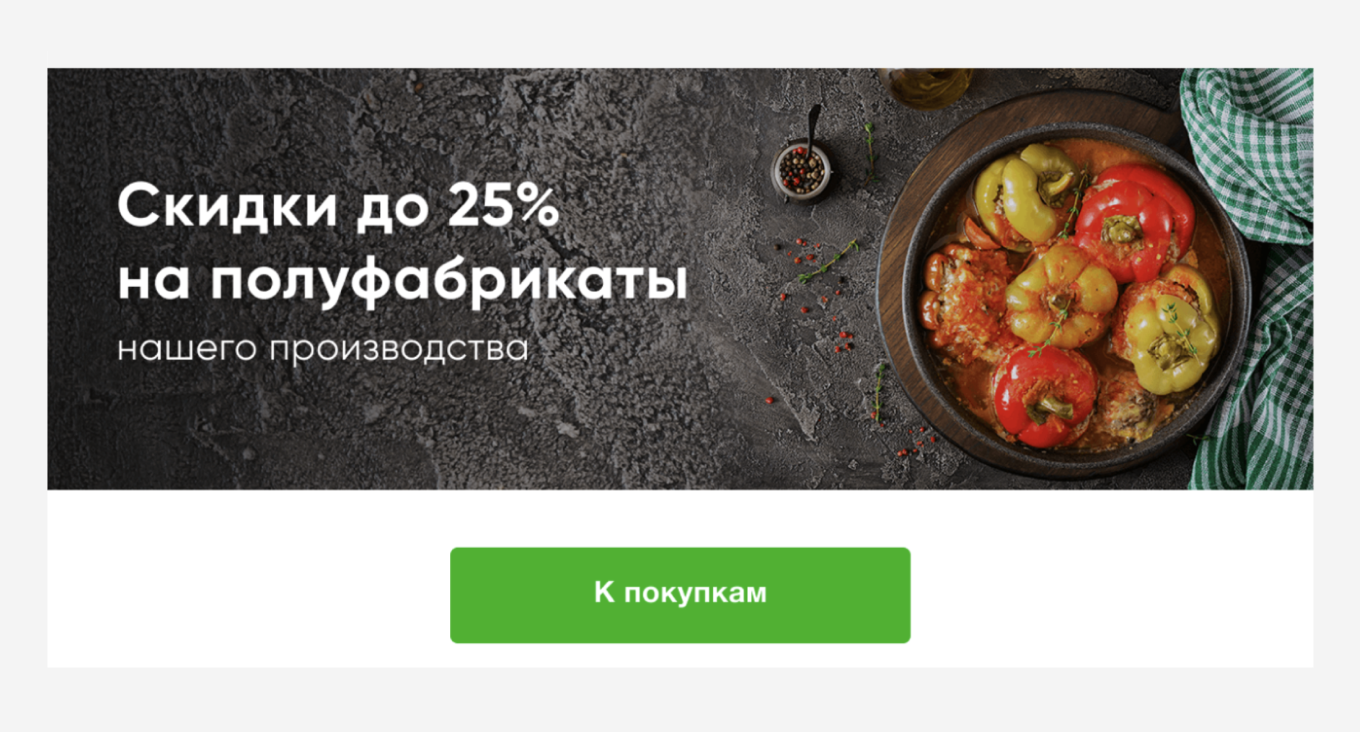
Иллюстрации с готовыми блюдами драйвят клики
Тесты проектов агентства Out of Cloud показали, что в рассылках отлично работает тема готовой еды: аппетитные блюда нравятся читателям больше, чем замороженные полуфабрикаты.


В основе идеи «Вкусной рассылки» — убеждение, что любой человек любит поесть. В тот момент, когда клиент с удовольствием рассматривает фото с готовым обедом, мы привлекаем его внимание для совершения целевого действия. Поэтому иллюстрации готовых блюд для привлечения внимания используют и те компании, которые не связаны с продажей продуктов или ресторанным бизнесом.

Главное
С помощью функционального дизайна в email-рассылке маркетологи управляют вниманием пользователя для достижения целевого действия и растят клики. Это влияет на количество покупок: чем больше кликов, тем больше переходов на сайт.
Мы выделили три инструмента функционального дизайна:
- Mobile First: создание письма рекомендуем начинать с разработки мобильной версии, а потом адаптировать для просмотра с компьютера. Элементы делать крупными, оставлять между ними пространство, не лепить к краям и не рассеивать внимание читателя мелкими деталями на одном экране.
- Кликабельные элементы во всех элементах письма: сделайте привлекательный и информативный хедер, в теле письма размещайте карточки продукта и призывы к действию, в футере добавьте понятную навигацию, ссылки на социальные сети и контакты.
- Вкусный дизайн: соблазняйте пользователей иллюстрациями с красивой готовой едой даже при продаже товаров, которые не связаны с продуктами и ресторанным бизнесом.
Редакция рекомендует
- Как заставить интернет шуметь о вас: бывший SMM-лид Авиасейлс Рома Бордунов о работе с инфоповодами
- 10 советов, как эффективно продавать в мессенджерах и соцсетях

- Как развивать бизнес без насилия над собой: опыт сооснователя digital-агентства SETTERS Алины Чичиной

- Как получать сверхрезультат с любой командой: рассказывает экс-гендиректор eBay и директор T-Bank Ecommerce

- Упал, очнулся — миллион: громкие разбирательства и способ защититься от штрафов за травмы клиентов