Если нужен сайт или приложение, их можно собрать в онлайн-конструкторе или же нанять фронтенд-разработчика. Разобрались, с какими задачами поможет фронтендер и сколько ему платить

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot

Артем Гамбицкий
Руководитель команды фронтенд-разработчиков маркетплейса локальных магазинов Flowwow
Если нужен сайт или приложение, их можно собрать в онлайн-конструкторе или же нанять фронтенд-разработчика. Разобрались, с какими задачами поможет фронтендер и сколько ему платить

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot

Артем Гамбицкий
Руководитель команды фронтенд-разработчиков маркетплейса локальных магазинов Flowwow
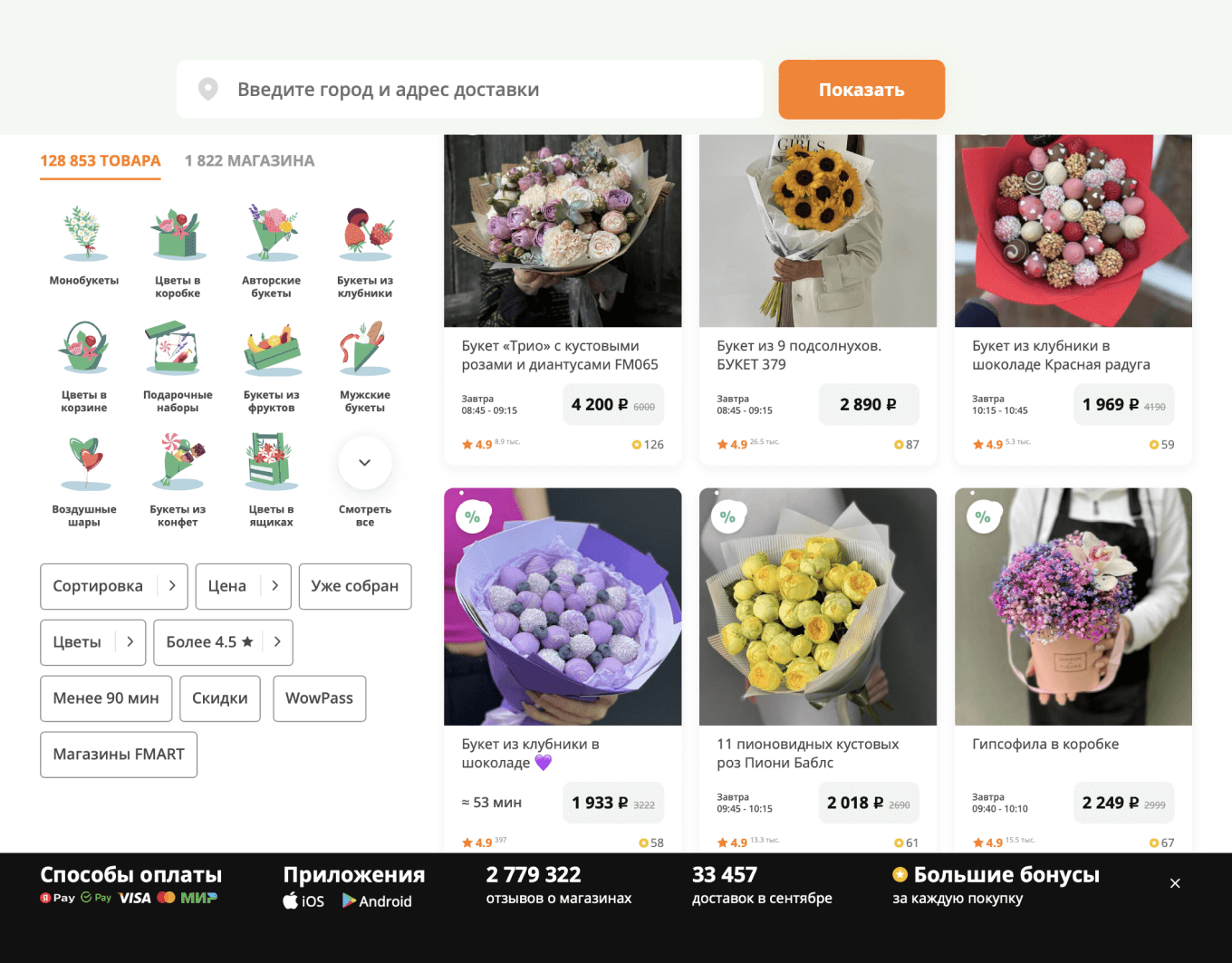
Представьте: вы хотите заказать пиццу, открываете для этого любимое приложение в телефоне. На экране — меню со списком доступных опций: размер пиццы, дополнительные ингредиенты. Вы выбираете пиццу, подтверждаете адрес доставки, нажимаете «Оформить заказ». Страница мгновенно обновляется, заказ отправляется в систему, вам приходит уведомление о статусе заказа и времени, когда пицца будет у вас. Весь этот процесс — работа фронтенд-разработчика.
В статье мы расскажем, какому бизнесу стоит нанять фронтенд-разработчика в штат, на что обратить внимание при его найме и когда проще создать веб-ресурс самостоятельно.
Кто такой фронтенд-разработчик
Фронтенд-разработчик — специалист, который занимается разработкой интерфейса сайта или приложения. Простыми словами — он отвечает за ту часть веб-страницы, которую видят посетители. А значит, его работа влияет на то, будут ли клиенты пользоваться сервисом или нет. Если сайтом или приложением неудобно пользоваться, выше риск, что покупатель уйдет к конкуренту.
Чем занимается фронтенд-разработчик
Как мы уже выяснили выше, главная задача фронтенд-разработчика — сделать сайт или приложение удобными и логичными, чтобы, например, покупателям было просто оформить заказ. Но фронтендер не делает все с нуля сам. Как правило, он работает в команде с бэкенд-разработчиком и дизайнером:
- бэкендер отвечает за техническое наполнение сайта или приложения;
- дизайнер создает макет веб-страницы — выбирает расположение элементов, цвета, шрифты.
Фронтенд-разработчик должен сверстать сайт или приложение по макету дизайнера и прописать логику работы всех элементов и кнопок, на которые нажимает пользователь.
«Когда зарождалось программирование, разделения на фронтенд и бэкенд не было. Дай бог, получался сайт, который работал. Со временем интерфейсы стали сложнее, взаимодействие с сайтами изменилось. Объем работ увеличился, и стало понятно, что одному специалисту со всем не справиться. И, как в эпоху неолита, появилось разделение труда.
Сейчас фронтендеры делают все, что вы видите на экранах ноутбуков, телефонов, банкоматов и касс самообслуживания. Можно сказать, что фронтендеры оживляют дизайн и обеспечивают комфортное использование сервисов».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
Когда бизнесу нужен фронтенд-разработчик
Есть три варианта, как бизнесу разработать сайт или приложение:
- самостоятельно в онлайн-конструкторе;
- нанять фронтенд-разработчика;
- обратиться в студию веб-дизайна.
Конструкторы сайтов и приложений. Малому бизнесу, который недавно запустился, проще и дешевле воспользоваться конструктором для создания сайта, лендинга или приложения. В онлайн-конструкторах можно добавить различные виджеты: галерею, форму обратной связи, значки социальных сетей, подписку на рассылку, корзину для покупок. Удобство в том, что собрать сайт из готовых элементов в конструкторе можно без знаний программирования.

Из недостатков — у проекта на конструкторе может быть медленная загрузка и невысокая позиция в поисковой выдаче. Также чем больше появляется товаров и услуг, тем больше инструментов на сайте необходимо бизнесу. Например, хочется создать индивидуальный стиль, доработать процесс оформления заказа или адаптировать сайт для мобильных устройств — таких функций у онлайн-конструкторов уже нет.
«Обычно малый бизнес начинает с помощью конструктора сайта. Можно обойтись инструментами типа Webflow или Tilda, а потом для масштабирования, прикручивания платежных систем и создания уникального дизайна нанять штат».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
Услуги фронтенд-разработчика. Фронтендер может понадобиться бизнесу, у которого уже есть сайт или который только планирует его создать. Например, интернет-магазинам, рекламным агентствам, салонам красоты, онлайн-школам. Если бизнес хочет изменить карточки товаров, форму обратной связи или другие кнопки, ему нужно будет обратиться к фронтендеру.

Студия веб-дизайна. Они предоставляют комплекс услуг, которые включают в себя фронтенд и бэкенд-разработку, дизайн, тестирование и поддержку. Услуги студии веб-дизайна подойдут тем, у кого нет возможности самостоятельно управлять проектом и координировать разработку.
Сколько стоят фронтендеры
Фронтенд-разработчика можно нанять в штат или воспользоваться его услугами на аутсорсе. Выбор зависит от масштаба бизнеса и задач, которые должен решить фронтендер.
«Если бизнес только стартует, лучше выбрать аутсорс, чтобы быстро запуститься. В малом бизнесе нет сложных систем. Если это салон красоты или кофейня, потребность в разработке заключается в создании лендинга или простого сайта с основными услугами. При доработке или обновлении контента заключается договор на оказание услуг поддержки.
Если бизнес больше, например магазин спортивных товаров с несколькими точками, задачи и внутрикомандное взаимодействие усложняются. Для качественной работы специалист должен быть глубоко погружен в продукт и процессы, это обеспечивается наймом в штат. В таком случае меньше рисков, что специалист уйдет, потому что он становится полноценной частью команды».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
«В продуктовых командах часто требуется оперативно проверить гипотезы и идеи. Штатный разработчик может сразу приступить к работе, минуя стадии контрактов и согласований, характерные для аутсорсинга. Более того, у него есть прямой доступ к дизайнерам и другим членам команды — это ускоряет процесс получения обратной связи».

Артем Гамбицкий
Руководитель команды фронтенд-разработчиков маркетплейса локальных магазинов Flowwow
Аутсорс. Если задача разовая и не требует постоянной работы фронтенд-разработчика, выгоднее нанять специалистов для разработки сайта или приложения на аутсорсе. На старте над проектом работает целая команда специалистов полный день. После релиза такая большая команда уже не нужна.
Еще аутсорс подойдет бизнесу, который работает в городе с небольшим числом квалифицированных разработчиков. Например, предприниматель из Воронежа может нанять фронтенд-разработчика из Санкт-Петербурга и не ограничиваться рынком специалистов своего города. В крупном городе больше шансов найти специалиста с нужными навыками и опытом. Но такие работники просят более высокий гонорар, что увеличивает затраты на наем. И наоборот, бизнес из крупного города может обратиться к региональной команде разработчиков, которые, скорее всего, сделают работу дешевле.
В случае аутсорса стоимость работы часто считают по часам. Чем проще шаблон сайта, тем дешевле час разработки. Создание несложного дизайна занимает от 150 до 200 часов, разработка сложного проекта длится несколько месяцев. В октябре 2023 года примерные расценки разработки интернет-магазина на аутсорсе такие:
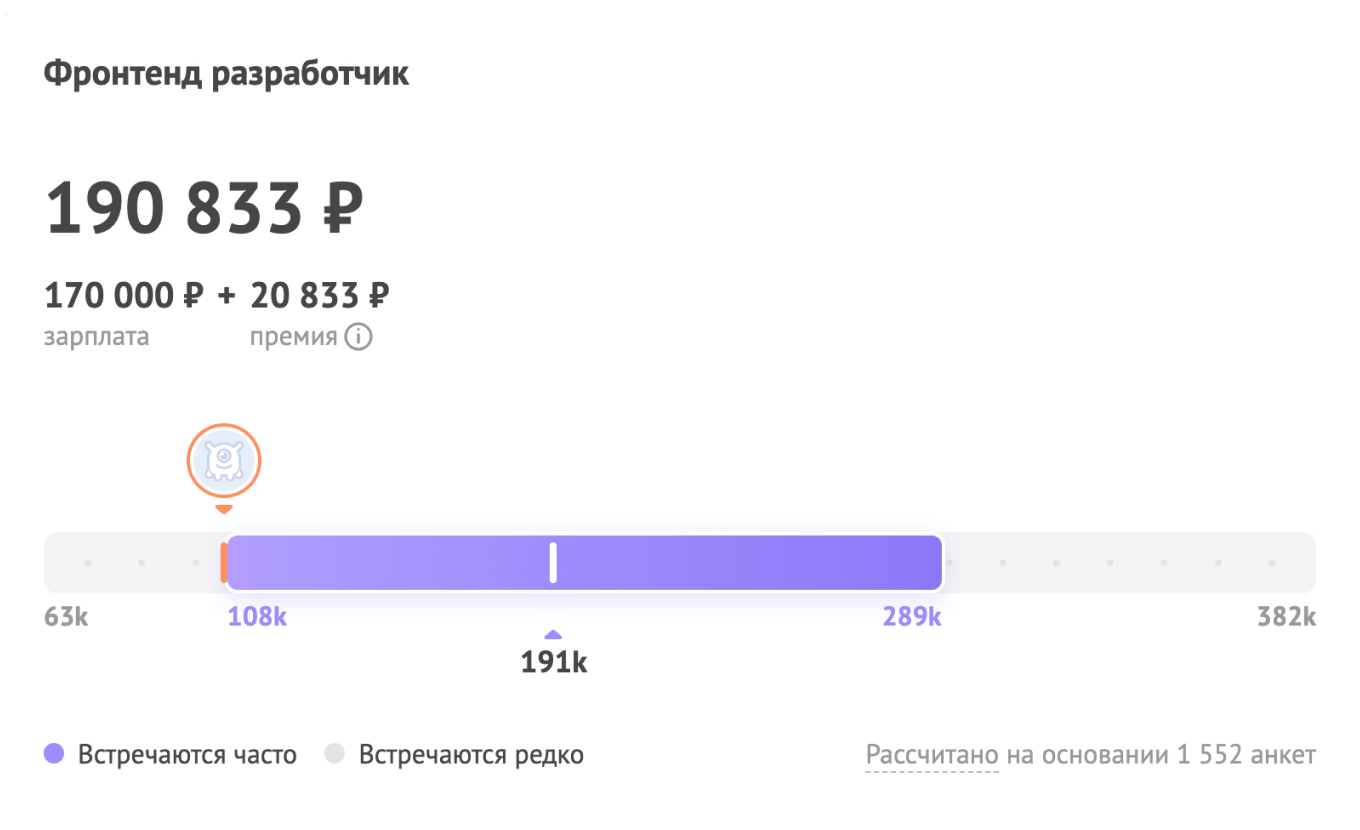
Штат. Этот вариант обычно подходит только тем, чей бизнес напрямую связан с разработкой: например, диджитал-агентствам. По данным HeadHunter, зарплатная вилка фронтенд-разработчика в октябре 2023 года — от 50 000 до 350 000 ₽. Стоимость фронтендера зависит от его опыта работы, навыков и проекта, на который его нанимают.

Навыки фронтенд-разработчика: как найти и выбрать специалиста
Для поиска фронтенд-разработчика или студии веб-дизайна есть несколько вариантов:
- Рекрутинговые компании, например Lucky Hunter, Heaad, Intella. Они отбирают ИТ-специалистов, проверяют их навыки на тестовых задачах и потом рекомендуют под проект.
- Профессиональные чаты в телеграме: Типичный программист, Remote IT, Работа в IT, вакансии.
- ИТ-конференции.
- Площадки, где разработчики публикуют свои резюме, например HeadHunter, Хабр Карьера, LinkedIn.
«С поиском фронтенд-разработчиков много проблем, потому что сейчас рынок переполнен новичками без опыта. А все хотят специалиста, который сделает все быстро и качественно. Юные программисты пользуются хитростью и частенько приукрашивают резюме, накидывая себе пару лет несуществующего опыта. Но если у вас есть специалист, который самостоятельно может провести техническое интервью, поиск становится проще».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
Посмотрите рейтинги и отзывы независимых фронтенд-разработчиков или студии веб-дизайна. Это даст вам представление о качестве их работы. При личном общении задайте вопросы, которые связаны с вашим проектом. Убедитесь, что разработчики понимают ваши цели, проговорите бюджет и сроки. Еще стоит узнать, как фронтенд-разработчик или студия будут поддерживать сайт после его запуска.
«Если у вас небольшой проект, я бы посоветовал нанять middle-специалиста, а не искать именитого senior-разработчика с завышенными ожиданиями по зарплате, который вчера оптимизировал поисковик Яндекса».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
При выборе специалиста стоит обратить внимание на его hard и soft skills.
Hard skills. Это практические навыки, которые необходимы для решения рабочих задач. К hard skills фронтендера относится, например, знание языков программирования и фреймворков, умение верстать веб-страницы, работа с графическими макетами.
Если вы сами не профессиональный разработчик, проверить эти навыки не получится. Поэтому при найме фронтенд-разработчика или обращении в студию веб-дизайна изучите их портфолио. Убедитесь, что проекты, над которыми они работали, удовлетворяют вашим требованиям. Специалисты должны понимать важность понятного интерфейса и эстетичного дизайна. Иначе они не смогут создать удобный для ваших покупателей и клиентов ресурс.
Soft skills. Это личностные качества, которые влияют на способность человека эффективно работать с другими людьми. Среди soft skills фронтендера можно выделить самостоятельность, работу в команде, тайм-менеджмент. Специалист должен уметь общаться с другими членами команды и клиентами, быстро находить решения проблем, уметь расставлять задачи в порядке приоритета.
На собеседовании задавайте сценарные вопросы, например как кандидат организует работу на проекте, если столкнется с неожиданными проблемами. Попросите его рассказать о ситуациях, когда он успешно применял свои soft skills. Оцените коммуникацию фронтенда во время собеседования.
«На мой взгляд, важно найти специалиста, у которого сбалансированы soft и hard skills. Разработчик может быть круто подкован технически, но вам будет сложно коммуницировать с ним из-за низкого уровня его эмоционального интеллекта».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
Как оценить эффективность работы фронтендера
Чтобы понять, что сайт успешно разработан, надо смотреть на ключевые показатели: конверсию, удержание клиентов, рейтинг в поисковых системах. Собирайте отзывы и комментарии пользователей о работе сайта. Можно провести опрос, чтобы оценить уровень их удовлетворенности и выявить проблемы.
Если у вас есть приложение, читайте отзывы пользователей в App Store и Google Play. Это важный показатель KPI для любого проекта. Отзывы помогут понять, довольны ли пользователи продуктом. Если нет, стоит обратиться к фронтендеру или студии, которая разрабатывала приложение, и внести изменения.
Студия веб-дизайна может оценить эффективность работы фронтенд-разработчика по его способности находить и устранять ошибки, решать проблемы и адаптироваться к изменяющимся условиям. Можно собрать обратную связь от заказчиков и оценить работу фронтендера по уровню их удовлетворенности.
«Чтобы оценить эффективность специалиста, не стоит считать количество строчек кода. На мой взгляд, главный показатель хорошей работы — это успешно выполненная задача. Потому что между „делать“ и „сделать“ огромная разница. Можно бесконечно вносить правки, улучшать, но так и не закрыть задачу».

Виген Мовсисян
Фронтенд-разработчик в Qatar Insurance Company и тимлид в PuzzleBot
«Мы в первую очередь смотрим на стабильность, производительность и безопасность реализованных решений. Это включает в себя техническую и визуальную составляющие. Для нас важно, чтобы сотрудник понимал, как его работа влияет на показатели, и предлагал пути оптимизации».

Артем Гамбицкий
Руководитель команды фронтенд-разработчиков маркетплейса локальных магазинов Flowwow







Как вы разрабатывали свой веб-ресурс? Делитесь опытом в комментариях.